CSS3を使った画像のエフェクトやスタイリングについて、思いつく限り一挙にまとめてみました。
たくさん画像を扱うサイトなどを作る際に、CSSでできる表現のカタログとして使ってもらえたらと思います。
※ 2/24 「2. めくれた風」を書き忘れていたので追記しました
目次
1. シャドウ
2. めくれた風
3. トイカメラ風トンネル効果
4. カラー調整
5. 回転
6. 角丸
7. 楕円のフレーム
8. 円のフレーム
9. 三角形フレーム
10. 重なった風
11. ぼかし
12. フェード(シャドウ編)
13. フェード(グラデーション編)
14. 反射
15. リボン
16. 差し込んだ風
17. フレームだけを傾ける
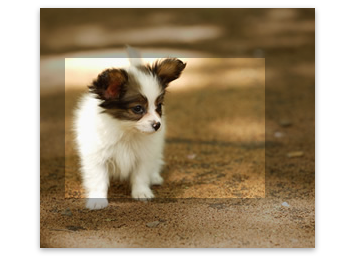
18. 半透明フレーム
まとめ
※ 実際の表示はこちらから確認できます。
※ この記事で掲載しているCSSは、シンプルにするためにベンダープリフィックスを付けていません。
1.シャドウ
まずは、おさらいです。
box-shadow を使うことで、画像にシャドウが付きます。

html
<div class="frame"><img src="dog.jpg"></div>
css
.frame {
display: inline-block;
box-shadow: 0px 0px 20px -5px rgba(0, 0, 0, 0.8);
}
2.めくれた風
シャドウを傾けることで、写真がめくれたような効果を作ることができます。

html
<div class="frame"><img src="dog.jpg"></div>
css
画像自体のシャドウを傾けることはできないので、after擬似要素を画像の裏にポジショニングし、transform で少しだけ回転させて、シャドウを落としています。
.frame {
display: inline-block;
position: relative;
}
.frame:after {
position: absolute;
content: "";
box-shadow: 0 15px 10px rgba(0,0,0, .5); /* シャドウ */
transform: rotate(3deg); /* 回転させる */
right: 5px;
left: auto;
top: auto;
bottom: 15px;
z-index: -1;
width: 50%;
height: 20%;
}
3.トイカメラ風トンネル効果
シャドウは、内側に設定することもできます。これをうまく使うとトイカメラ風(トンネル効果)にできます。ただ、内向きのシャドウの場合、普通にimgタグにシャドウを設定してもシャドウが付かないので、小細工がが必要になります。

html
<div class="frame"><img src="dog.jpg"></div>
css
内向きのシャドウを写真に重ねるには、ポジショニング(position: absolute)で物理的に重ねる方法を使います。ここでは、after 擬似要素を写真に重ねて、シャドウを写真に落とすことで、これを実現しています。
.frame {
display: inline-block;
position: relative;
}
.frame:after { /* この要素が内向きのシャドウを写真に落とす */
position: absolute;
display: block;
content: "";
top: 0;
left: 0;
width: 100%;
height: 100%;
box-shadow: inset 0 0 50px rgba(0, 0, 0, 0.5),
inset 0 0 100px rgba(0, 0, 0, 0.2);
}
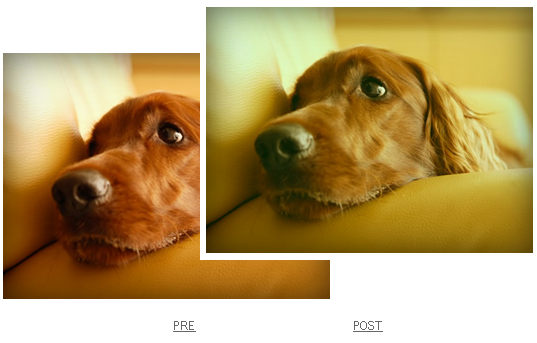
4.カラー調整
着色した半透明レイヤーを重ねることで、トイカメラで撮影したような色味に変えることもできます。↓の例では、緑で着色した半透明レイヤーを重ねています。

html
<div class="frame"><img src="dog.jpg"></div>
css
背景色に、rgba 指定で半透明の緑色を設定しています。
.frame {
display: inline-block;
position: relative;
}
.frame:after {
position: absolute;
display: block;
content: "";
top: 0;
left: 0;
width: 100%;
height: 100%;
box-shadow: inset 0 0 50px rgba(0, 0, 0, 0.5),
inset 0 0 100px rgba(0, 0, 0, 0.2);
background: rgba(0, 255, 0, 0.1); /* カラーを重ねる */
}
5.回転
transform の rotate関数を使えば、画像の回転もできます。少し傾けるだけでも、動きが出て面白いですねー。

html
<div class="frame"><img src="dog.jpg"></div>
css
.frame {
display: inline-block;
transform: rotate(5deg);
}
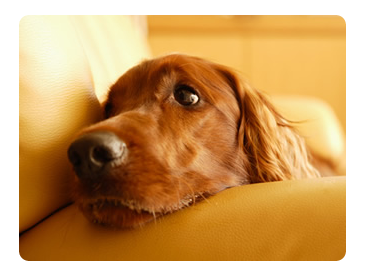
6.角丸
border-radius を使えば、画像の角を丸めることができます。ポイントは、img タグに直接角丸を設定する点です。

html
<div class="frame"><img src="dog.jpg"></div>
css
ボックスではなく、img タグに直接 border-radius を設定します。理由はわかりませんが、ボックスだとクリップしてくれません。
.frame img {
border-radius: 10px;
}
7.楕円
長方形の画像に対して、角丸の半径を大きくしていくと楕円になります。
CSS3の角丸には、画像が長方形の場合は楕円に、長方形の場合は円になるという特性があります。画像が長方形の場合でも円にするテクニックは、この後説明します。

html
<div class="frame"><img src="dog.jpg"></div>
css
50% というのが円状にする魔法の指定になります。
.frame img {
border-radius: 50%;
}
8.円のフレーム
こちらの記事でも書きましたが、長方形の画像の場合、角丸(border-radius)を設定しても楕円になってしまい、きれいな円になってくれません。そこで、写真を背景画像(background-image)として使うテクニックが登場します。

html
imgタグを使わず、CSSの background-image で画像を指定します。画像をリンクにしたい場合は、DIVタグでなくAタグでマークアップしてください。
<div class="frame" style="background: url(dog.jpg) center center no-repeat;"></div>
css
DIV要素をブロック化し角丸を設定します。
.frame {
position: relative;
display: inline-block;
border-radius: 50%;
width: 250px;
height: 250px;
}
内向きのシャドウを設定することもできます。のぞき穴からのぞいているみたいでかわいいですね。

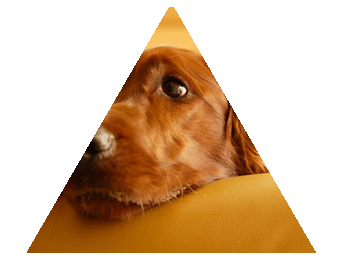
9. 三角のフレーム
使う場面はそれほどないかもしれませんが、三角形もできます。三角形を作る方法は、いくつかありますが、ここでは背景グラデーションを応用する方法を使っています。

html
<div class="frame"><img src="dog.jpg"></div>
css
multiple-background の応用になるのですが、グラデーションを2つ重ねそれぞれ、右上・左上から塗りつぶすことで、角を落としています。他にも border を使う方法などありますが、ここでは一番簡単な方法を紹介しています。
.frame {
display: inline-block;
position: relative;
}
.frame:after {
position: absolute;
display: block;
content: "";
top: 0;
left: 0;
width: 100%;
height: 100%;
background-repeat: no-repeat;
background-position: top left, top right;
/* 三角形を作るとこ */
background:
linear-gradient(-30deg, #fff 140px, rgba(0, 0, 0, 0) 100px),
linear-gradient(210deg, #fff 140px, rgba(0, 0, 0, 0) 100px);
}
10. 重なった風
after擬似要素を、transformを使って回転させることで、写真が重なった風のスタイルを作ることができます。

html
<div class="frame"><img src="dog.jpg"></div>
css
after擬似要素をポジショニング(position:absolute)して、transform で回転させます。同じように、before擬似要素を使えば、もう一枚重ねることもできます。
.frame {
display: inline-block;
position: relative;
}
.frame:after {
position: absolute;
display: block;
content: "";
top: 0;
left: 0;
width: 100%;
height: 100%;
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.3);
transform: rotate(3deg); /* 回転させる */
background: #fff;
z-index: -1;
}
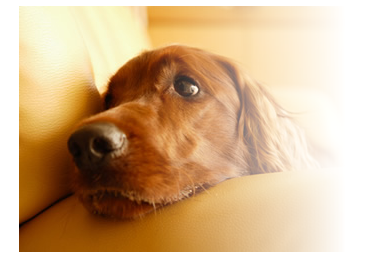
11. ぼかし
内向きのシャドウを使って、背景色と同じ色の影を落とせば、写真のふちをぼかすことができます。

html
<div class="frame"><img src="dog.jpg"></div>
css
この場合も、after擬似要素を使います。シャドウの色が背景色と同じ色になっている点に注意してください。ポイントは、強いぼかしにするために、シャドウを重ねている点です。
.frame {
display: inline-block;
position: relative;
}
.frame:after {
position: absolute;
display: block;
content: "";
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #fff;
box-shadow:
inset 0 0 20px #fff /* 背景色と同じ色 */,
inset 0 0 20px #fff,
inset 0 0 20px #fff,
inset 0 0 20px #fff;
}
12. フェード(シャドウ編)
ぼかしの応用で、シャドウの位置をずらしてやれば、画像をフェードさせることができます。ただ、この方法は、カスタマイズ性が悪いので、簡易版だと思ってください。もう一つの方法については、後で説明します。

html
<div class="frame"><img src="dog.jpg"></div>
css
ぼかしのスタイルと大きくは、違いません。ポイントは、シャドウ(box-shadow)の位置を中心からずらしている点です。
.frame {
display: inline-block;
position: relative;
}
.frame:after {
position: absolute;
display: block;
content: "";
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #fff;
box-shadow: inset -60px 0 100px #fff; /* -60pxずらす */
}
13. フェード(グラデーション編)
同じようなフェード効果を、背景グラデーションを使って作ることもできます。こちらの方法は、グラデーションを細かく指定できるので、シャドウを使った方法よりもカスタマイズ性が高いです。

html
<div class="frame"><img src="dog.jpg"></div>
css
linear-gradient 関数を使い、背景色で塗りつぶすことで、フェード効果を作っています。linear-gradient のオプションがいろいろ指定できるので、角度を変えたり、微妙なフェード感を調整したりできるのが、このやり方のメリットになります。
.frame {
display: inline-block;
position: relative;
}
.frame:after {
position: absolute;
display: block;
content: "";
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(left, rgba(255, 255, 255, 0) 40%, #fff 100%); /* 塗りつぶす */
}
例えば、線形グラデーション(linear-gradient)の替わりに、円形のグラデーションを使うと、こんな感じのものも作れます。

14. 反射
写真の角がきらりーんと光る演出です。これも、↑のフェードと同じく、グラデーションの指定で作っています。

html
<div class="frame"><img src="dog.jpg"></div>
css
after擬似要素をポジショニングして写真に重ね、グラデーションのパラメータを調整することで光を作っています。同じことを、alfter擬似要素でもできるかもしれませんね。
.frame {
display: inline-block;
position: relative;
padding: 6px;
box-shadow: 0 2px 6px #999;
}
.frame:after {
position: absolute;
display: block;
content: "";
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient( /* ここで光を作っている */
-120deg,
rgba(255, 250, 250, 0.1) 0,
rgba(255, 250, 250, 0.5) 70px,
rgba(255, 250, 250, 0) 71px);
}
15. リボン
after 擬似要素をうまく使えば、リボン風のオーバーレイを作ることができます。

html
<div class="frame"><img src="dog.jpg"></div>
css
after擬似要素をポジショニングして回転させています。ポイントは、overflow: hiddenで不要な部分を隠している点です。また、リボンが写真から少しはみ出して表示させるために、padding:1px を設定している点も重要です。
.frame {
position: relative;
display: inline-block;
overflow: hidden; /* 不要部分を消す */
padding: 1px;
}
.frame:after {
content: "";
position: absolute;
z-index: 1;
width: 100px;
height: auto;
background: red;
content: "New"; /* 表示するテキスト */
text-align: center;
color: #fff;
font-family: 'Arial';
font-weight: bold;
padding: 5px 10px;
left: -30px;
top: 3px;
transform: rotate(-30deg);
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.3);
}
16. 差し込んだ風
Newの表示と同じ要領で、差し込んだ風の演出を作ることもできます。きれいに見せるには、シャドウをうまく調整するのがポイントです。

html
<div class="frame"><img src="dog.jpg" /></div>
css
afterとbefore擬似要素を30度回転させて、それぞれ左上と右下に配置しています。ポイントは、はみ出した部分を消すために、overflow:hidden を設定するところです。
.frame {
display: inline-block;
position: relative;
overflow: hidden; /* 不要部分を消す */
padding: 6px; /* 6px だけは写真からはみ出す */
}
.frame img {
box-shadow: 0px 0px 8px rgba(0, 0, 0, 0.3);
}
.frame:before,
.frame:after {
content: "";
position: absolute;
z-index: 1;
width: 97px;
height: 50px;
background: #fff; /* 背景色 */
transform: rotate(-30deg);
}
/* 左上 */
.frame:before {
box-shadow: 0 10px 8px -12px rgba(0, 0, 0, 0.8);
top: -24px;
bottom: auto;
right: auto;
left: -26px;
}
/* 右下 */
.frame:after {
box-shadow: 0 -10px 10px -10px rgba(0, 0, 0, 0.7);
top: auto;
bottom: -22px;
right: -25px;
left: auto;
}
17. フレームだけを傾ける
カメラを傾けて撮影したような感じにするテクニックです。写真の構図によっては、活き活きとした感じを演出できます。

html
<div class="frame"><img src="dog.jpg" /></div>
css
写真を回転させることは、transform で出来ますが、それだと写真も一緒に回転してしまいます。そこで一度、全体を回転させた後、写真だけ反対の方向に回転させます。
.frame {
position: relative;
display: inline-block;
width: 200px;
height: 250px;
border: 10px solid #fff;
box-shadow: 0 0 4px #999;
transform: rotate(20deg); /* 全体を回転 */
overflow: hidden; /* 不要部分は消す */
}
.frame img {
margin-top: 0;
margin-left: -90px; /* ポジション調整 */
transform-origin: 0 0;
transform: rotate(-20deg); /* 写真は元に戻す */
}
18. 半透明フレーム
最後に、透明のフレームを作る方法です。対象物にフォーカスを当てたい場合などに使えるかもしれません。

html
img タグではなく、背景画像を使っています。
<div class="frame" style="background: url(dog.jpg) center center no-repeat;"></div>
css
線(border)の色を半透明にすることで、html側で設定した背景画像が透過される仕組みになっています。
.frame {
display: inline-block;
width: 200px;
height: 140px;
border-top: 50px solid rgba(0, 0, 0, 0.3);
border-left: 25px solid rgba(0, 0, 0, 0.3);
border-bottom: 50px solid rgba(0, 0, 0, 0.3);
border-right: 50px solid rgba(0, 0, 0, 0.3);
box-shadow: 0 2px 8px #999;
}
まとめ
クオリティーを考えれば、Photoshopとかで作ったやつの方がきれいだと思うので、あえて CSS で作る必要はないと思いますが、ユーザー投稿写真などを扱うサイトや写真が頻繁に更新されるサイトなどでは、こういったエフェクトが応用できるかなと思います。
実際の表示については、こちらから確認できますので、自分でも組み合わせたり、カスタマイズしたりしてみると仕組みや考え方がわかるので、いろいろ遊んでみてください!














コメント