CSS3を使い始めていくと、ぶつかる壁に「三角形みたいに尖った角」をどう表現するかというのがあります。三角形って思ったより難しいです。
まぁ無理しないで、イメージで作ればいいんですけど、ちょっとした装飾だったりすると、ちょこっとCSSで作れると楽な時もあります。
そこで、CSS3で「三角形みたいに鋭角を作る方法」を3つ紹介します。ここで紹介する方法には、メリットとデメリットがありますので、使い分けれるようになるといいと思います。
1. グラデーションを使う
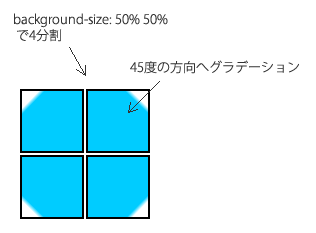
こちらの記事でも紹介しましたが、背景を background-size と background-position で4分割して、斜めのグラデーションを使うことで角を落とすことができます。

コード
4分割して、4つのグラデーションでそれぞれを塗ります。この方法では、塗りを使っているので、カスタマイズ性が高いですが、グラデーションを使っているせいなのか、ちょっと切り口がシャギーになるのが気になります。
※ わかり易くするために、ベンダープリフィックスは付けていません。
.gradient-arrow {
width: 50px;
height: 50px;
background:
linear-gradient(45deg, transparent 10px, #0099ff 10px),
linear-gradient(135deg, transparent 10px, #0099ff 10px),
linear-gradient(225deg, transparent 10px, #0099ff 10px),
linear-gradient(315deg, transparent 10px, #0099ff 10px);
background-position: bottom left, bottom right, top right, top left;
background-size: 50% 50%;
background-repeat: no-repeat;
}
三角にカスタマイズしてみる
グラデーションの指定部分を変えることで、下みたいな図形を作ることもできます。

.triangle {
width: 50px;
height: 50px;
background:
linear-gradient(45deg, transparent 13px, #0099ff 13px),
linear-gradient(135deg, transparent 13px, #0099ff 13px),
linear-gradient(225deg, transparent 13px, transparent 13px),
linear-gradient(315deg, transparent 13px, transparent 13px);
background-position: bottom left, bottom right, top right, top left;
background-size: 50% 50%;
background-repeat: no-repeat;
}
2. border を使う
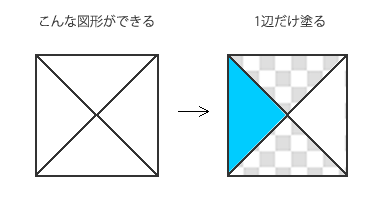
よく知られた方法ですが、この方法では、0px のボックスに border で線を設定すると、下のような図形ができるのを利用します。あとは簡単で、1辺だけ線に色を塗れば、三角形の出来上がりというわけです。

コード
CSS3 ではないので、古いブラウザでも対応できるところがいいですね。ただ、border を既に使っているので、枠線をつけたりすることができません。
.bordering-arrow-right {
width: 0;
height: 0;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-left: 10px solid #0099ff;
}
#1. 角度を変える
線幅のバランスを調整することで、三角の角度を自由に変更できます。

.triangle {
width: 0;
height: 0;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-right: 30px solid #0099ff;
}
#2. 方向を変える
どの方向の border を使うかで、三角の向きが変わります。

.triangle {
width: 0;
height: 0;
border-top: 30px solid transparent;
border-bottom: 30px solid transparent;
border-left: 30px solid #0099ff;
}
3. 四角を回転させる
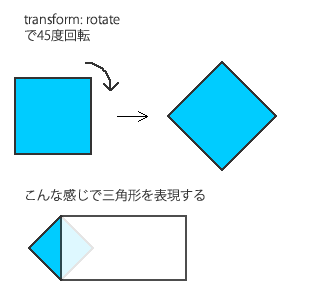
四角を45度回転させてひし形を作る方法です。また clip:rect を使うと三角形にもできます。作ったひし形は、他の図形と組み合わせることで、三角形的な役割を果たします。

コード
.diamond {
width: 50px;
height: 50px;
background-color: #0099ff;
transform:rotate(-45deg);
}
clip を使う場合
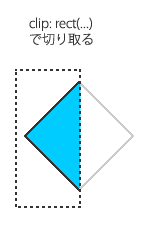
また、clip を使うことで三角形にすることもできます。下記のコードでは、after で擬似的に作った要素でひし形を作り、親要素で矩形クリップ (clip:rect...) して、ひし形の半分だけを見えるようにします。

.triangle {
width: 60px;
height: 60px;
display: block;
position: absolute;
clip: rect(auto 30px 60px auto);
}
.triangle:after {
content: '';
position: absolute;
background-color: #0099ff;
top: 8px;
bottom: 8px;
left: 8px;
right: 8px;
transform:rotate(-45deg);
}
まとめ
三角形ってちょっとした図形なんですけどね、矩形よりもぐーと難しくなります。実際には、この記事で紹介した方法を、他のテクニックと組み合わせて使ったりしますので、ちゃんと仕組みを理解しておいて、ここぞという時に応用出来るようになっておきたいですね。
- 2/13追記 : リード文の誤字を直しました















コメント