CSS3 を使って Windows から見るブラウザ上の "MS Pゴシック" をメイリオみたいに、アンチエイリアスさせて表示する方法を発見してしまったので紹介します。
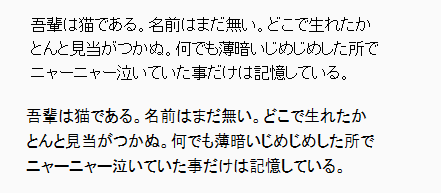
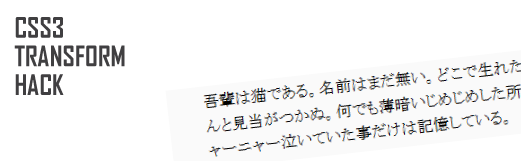
さて、↓の2つのの文字を見比べてください。
実はどちらも同じ "MS Pゴシック"なんです(Chromeで画像化しています)。

CSS3 の transform を使う
さて、これをどうやって実現しているかと言うと、CSS3 の transform を使って、アンチエイリアスさせたいテキストを、少しだけ縦方向に拡大しています。
.clear-type {
-webkit-transform-origin: 0 0;
-webkit-transform: scale(1, 1.01);
-moz-transform-origin: 0 0;
-moz-transform: scale(1, 1.01);
-ms-transform-origin: 0 0;
-ms-transform: scale(1, 1.02); /* IE9だけ1.02 */
-o-transform-origin: 0 0;
-o-transform: scale(1, 1.01);
}
簡単ですね。使う場合は、clear-type クラスを使いたい文字に設定してください。これで "MS Pゴシック" や "MS P明朝" にもアンチエイリアスがかかるようになります。
なお、IE9にも対応しています。
ClearType が有効な XP, Vista, 7 で有効です。
アンチエイリアスされる原理
Windowsには、元々ClearTypeと呼ばれるフォントを美しく表示する機能があります。ただ、MS~系のフォントの場合は、サイズが16pt以下の場合、ビットマップフォントが使われるようです(詳しくはWikiで)。
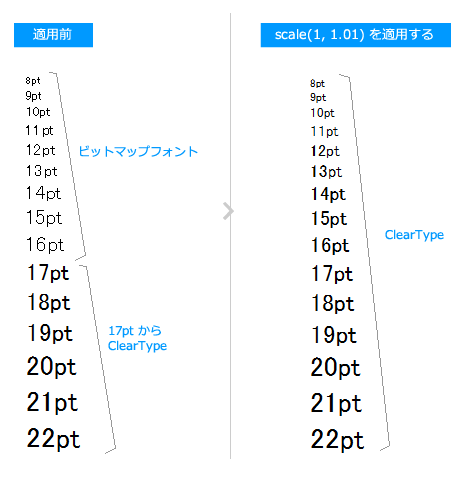
試しに、Chromeでサイズごとに並べてみました。適用前では、17pt以降に、ClearTypeが適用されているのがわかると思います。

ここで紹介している方法では、CSS3の transform を使って微妙に縦横比を狂わせているのですが、そのことでビットマップフォントが無効なるんだと思います(実際はよくわかりません)。
実際の例
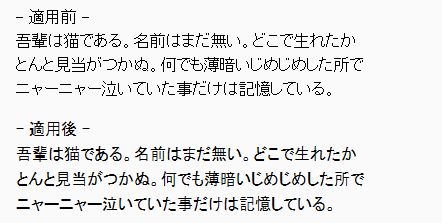
1) MS Pゴシック
"MS Pゴシック"で、スタイルの適用前後を比べるとこんな感じです。
少し太く見えますね。初めてみるフォントみたいです。

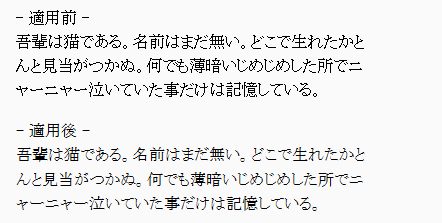
2) MS P明朝
"MS P明朝" でやるとこんな感じになります。
こっちは、個人的にかなり好きかもしれない!

<注意事項>
- 小さいフォントサイズでは、かえって読みにくくなるかもしれません。
- 17pt以上では、既に適用されているため変化しません。
- テクニックというよりは、ハックに近いものですので、使うかどうかは自己責任でお願いします。
- 対応環境は、ClearTypeが有効なWindows(XP, Vista, 7)+ transform に対応しているブラウザ(Webkit, Firefox, IE9+, Opera)です。Macでは確認していません。もし使われる場合は、JavaScriptなどでWindows のみにスタイルを適用した方いいかもしれません。
私達は、"MS Pゴシック"という新たなフォントを手に入れました
そんなことしなくても、"メイリオ"があるじゃんー。と思うかもしれませんが、"メイリオ"って癖があって、結構使いにくいこともあります。何より、Webデザイナーとしては、Windowsでの選択肢に "メイリオ" しかないというのが、つらいんですよー。日本に生まれたWebデザイナーの宿命ですね。
今日はそんな悪あがきでした。
くれぐれも使用は、自己責任でお願いします。
- 追記 -
メイリオが好きな人も嫌いな人もいるように、きれいに見えるかどうかは、人によると思います。使い方にしても、アクセントに使うなど、いろいろあると思いますので、こんなことができるというのを覚えておいたら、いつか役に立つ日がくるかもしれません。















コメント