crossriderは、jQuery(JavaScript)で各種プラウザに対応した↓のような、ブラウザの拡張を作ることができるオンラインサービスです。

ブラウザの拡張を本気で作るというよりは、何か自分用にちょっとした拡張を作りたい時とかに向いているかもしれません。
現在のところベータ版稼動中で、以下ブラウザのみ対応となっています。その他のブラウザ(Safari)については、今後対応していくようです。
- Firefox 3.5+
- Chrome
- Internet Explorer 7+
ユーザーインターフェースが英語なので、とっつきにくいですが、実際の動きの部分をJavaScriptで書くだけで、各ブラウザ用のパッケージができるので、自分用に使う様な「ちょっとした拡張」を作るのに便利なサービスだと思います。
どんなものが作れるか
デモアプリのページでは、crossriderで作られた拡張を実際に試してみることができます。
簡単な拡張ボタンを作ってみる
少し長いですが、実際にChromeで拡張ボタンを作ってみる流れを説明します。
1) アカウントの作成
crossriderのサイトに行って、アカウントを作成します。
TOPページの「Get Started Now」からアカウント作成できます。

アカウントを作成したら、メールが送られてきますので、URLをクリックして、アカウントを有効化してください。

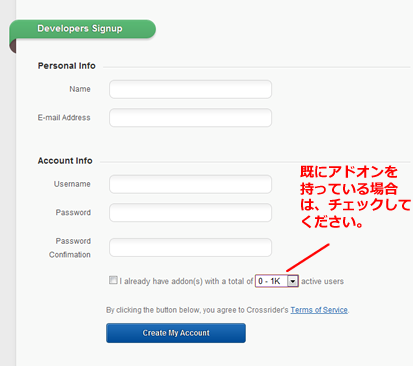
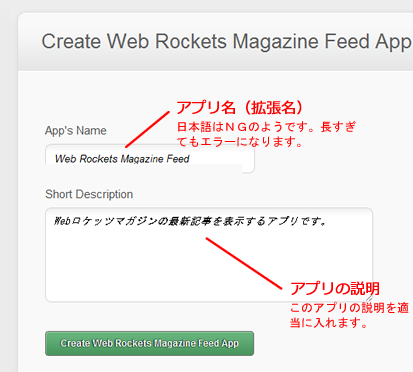
2) アプリケーション情報の入力
アカウントを登録して、ログインしたら作成する、アプリ(拡張)の情報を入力します。アプリケーション名には、日本語は使えないので注意してください。

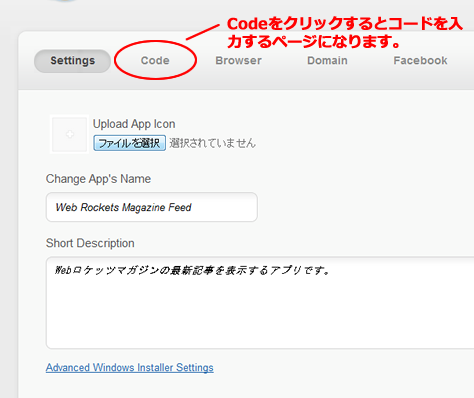
3) jQueryコードの入力
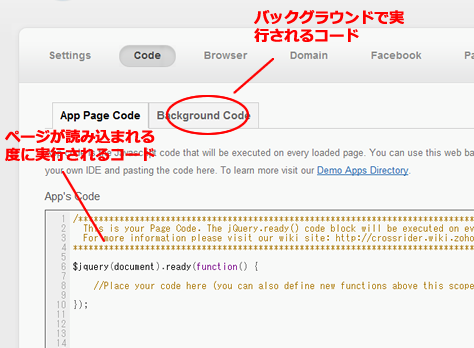
次に、この拡張の動きを定義するjQueryコードを書きます。コードの入力は、「Code」メニューで開きます。

設定できるjQueryコードには、2種類あります。1つは、ページが読み込まれるごとに実行される、「App Page Code」で、2つ目はバックグラウンドで実行される「Background Code」です。

とりあえずここでは、「Background Code」の方に、以下のjQueryコードを挿入します。
function buttonClicked() {
alert("Button Clicked");
}
if (appAPI.platform == "CH")
appAPI.chrome.browserAction.onClick(buttonClicked);
if (appAPI.platform == "FF")
appAPI.firefox.browserAction.onClick(buttonClicked);
appAPIというオブジェクトが登場しますが、このオブジェクトがブラウザとJavaScriptのとインターフェースになります。詳しくは、こちらのリファレンスを参照してください。
4) ボタン設定
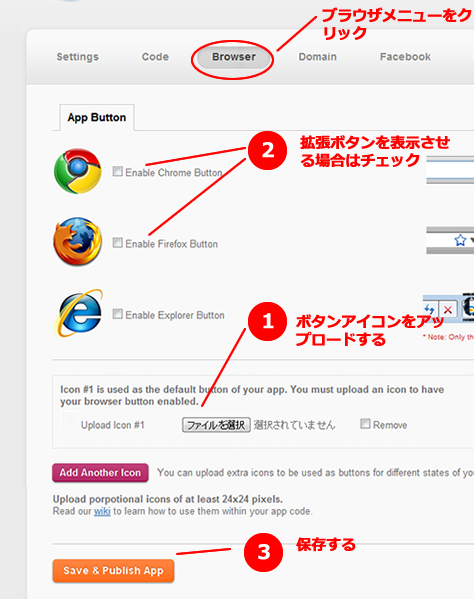
拡張ボタンの設定は、「ブラウザ」メニューから行います。
ここでは、ボタンを表示する拡張を作りたいので、表示させるアイコンをアップロードして、その後、Chrome と Firefox にチェックを入れます。テスト用に、アイコンが必要な方は、こちらをダウンロードして、使ってみてください。

※ アイコン画像は、24×24より大きいサイズのものを作成します。
5) 動かしてみる
作ったものをテストするには、「Setting」メニューに戻り、右にある「View App Installation Page」ボタンからインストールページを開いてインストールします。
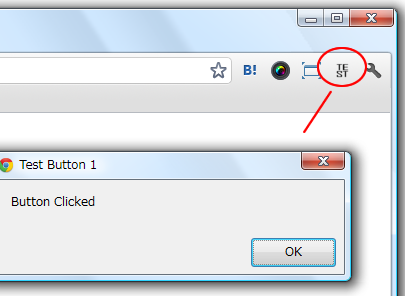
うまく動けば、↓のように、なるはずです。

Chromeのポップアップ
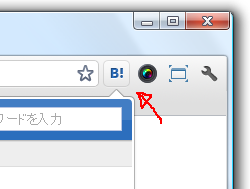
Chrome限定ですが、↓のようなクリックすると、はてなブックマークのchrome拡張のような、ポップアップする拡張も作れます。

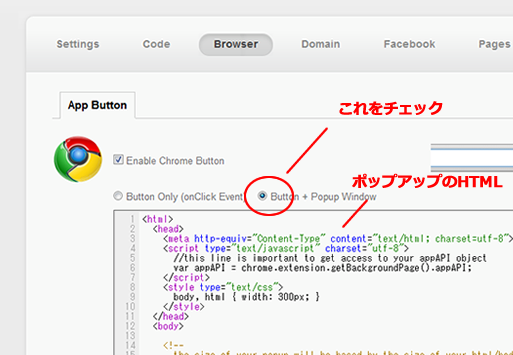
Chromeのポップアップを作るには、「Browser」メニューでChromeのボタンを有効にして、その下のタイプから「Button + Popup Window」を選択します。選択すると、ポップアップとして表示するHTMLを入力できるエリアが表示されます。
ポップアップの表示は自動的に実装されるので、「Code」メニューでのJavaScriptコードの入力は不要です。

ここでは、簡単な例として、リンクを表示してみます。気をつけたい点は、HTMLタグは使えるが、<form>、<a>タグがそのまま機能するわけではない点です。
下記の例では、<a>タグのイベントをJavaScriptで拾って、API経由(appAPI.openURL)で、新しいウィンドウを開いています。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" charset="utf-8">
var appAPI = chrome.extension.getBackgroundPage().appAPI;
</script>
<style type="text/css">
body, html { width: 300px; } /* ポップアップの幅 */
</style>
</head>
<body>
<a href="#" onclick="appAPI.openURL('http://webrocketsmagazine.com', 'tab');">Webロケッツマガジン</a>
</body>
</html>
APIの機能
ここで紹介した内容のほかに、APIには以下のようなインターフェースがあります。
こちらについては、wikiで調べれます。
- ローカルDB
- 外部JS、CSSの取り込み
- Ajaxデータ通信
- 選択したテキストに対するアクション
- 特定URLに対する処理
- キーボードショートカット
- アイコンのオーバーレイ
Tips
Wikiを参考にいくつかTipsをまとめました。
こちらの情報については、実際に試したわけではないので、参考までにどうぞ。
1) jQueryを使う
jQueryオブジェクトは、$jqueryという名前で宣言されています。
$jquery("a").each(function() {
});
2) URLを開く
appAPI.openURLでURLが開きます。第二パラメータは、開くウィンドウの指定で、"tab"、"current"または"window"を指定できます。
appAPI.openURL("http://yahoo.co.jp/", "tab");
3) 選択されたテキストを取得
appAPI.selectedTextにコールバックを登録しておくことで、実装できます。
appAPI.selectedText(function(text, event) {
alert('You have selected: '+text);
}, {
minlength: 3,
maxlength: 50,
element: $jquery('div')
});
4) アイコンが押されたら何かする
マニュアルにはなかったのですが、デモのソースを見て「Background Code」に以下のように書くことで実装できました。
function buttonClicked() {
// 何かする
}
if (appAPI.platform == "CH")
appAPI.chrome.browserAction.onClick(buttonClicked);
if (appAPI.platform == "FF")
appAPI.firefox.browserAction.onClick(buttonClicked);
5) Webページを書き換える
「App Page Code」で、$jqueryを使ってドキュメントを書き換えてやれば実現できます。
$jquery(document).ready(function() {
$jquery("img").remove(); // 画像を消す
});
6) インストールボタン
「Publish」メニューにあるJSコードを自分のサイトに、貼り付けることで↓のように、自分のサイトでインストールできるボタンが作れます。
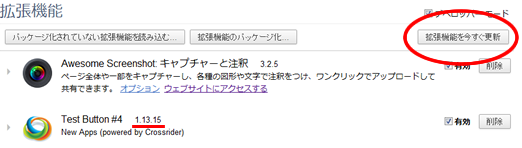
7) 更新されない
パッケージングは、バックグラウンドで実行されるようです。なので、更新がすぐに反映されないことがあります。
Chromeでは、拡張機能の管理(ディベロッパーモード)に、新しいバージョンに更新するボタンがあります。バージョン番号が変わるまで気長にお待ちください。

8) その他デモ
冒頭で紹介したデモアプリのソースコードを見ることもできますので、参考にしてみてください。
まとめ
実際に使ってみると、jQueryというよりは、JavaScriptという感じですね。APIに関するリファレンスがもう少し整備されていると、いいなと思いました。
面白いサービスではあるので、今後に期待したいです。
興味を持たれた方は、ちょっとしたブラウザ拡張にチャレンジしてみてはいかがでしょうか。















コメント