インスピレーションのためのサイトリーディングということで、不定期で私が「これは!すばらしい」と思ったサイトをその概観だけではなく、もう少し掘り下げて読んでみようという記事です。
今回は、「Slavery Footprint」というサイトを紹介します。

あなたの為に働く奴隷が何人いるでしょうか?
キャッチコピーの「How many slaves work for you? - あなたのために働いている奴隷が何人いますか?」にもあるように、このサイトは奴隷問題を扱ったサイトです。
日本人にはあまりなじみのない問題ですが、実際のところ、世界中には今なお2千700万人の奴隷がいます。そして、私達の消費、例えばコンピューターやコーヒー・衣服は、彼ら奴隷と呼ばれる人たちによって、生み出されている可能性があります。
このサイトでは、ユーザーの家族構成や消費パターンなどのアンケートから、それらの消費を支えている奴隷の人数を提示します。
扱っている問題はとても重いものですが、それを感じさせない様々な仕掛けによって、この問題をより身近に、そしてじっくりと考えさせるようにデザインされています。
では、その一端を見てみましょう。
1. タイポとイラストを使ったシンプルなデザイン
こういったタイプのサイトには、目をそらしたくなるようなインパクトの強い写真などを使って訴求するものも多くあります。しかし、Slavery Footprintは、そういった写真などを使わず、たった1つのキャッチ「How many slaves work for you?」と、かわいらしい?イラストを使い、ユーザーに段階的に問題意識を持つように、デザインされています。

シンプルなTOPページ。アクセントなる鎖は、奴隷を表現しています。
2. 散りばめられたギミック
このサイトでは、あらゆるところに、ユーザーが飽きてしまわないように配置されたギミックが目を引きます。JavaScriptで実装されたギミックは、恐ろしいくらい細かく丁寧に作りこまれています。

下から出てきた手がコンテンツを配置していく様子
3. 答えるのが楽しいアンケート
アンケートというものは、ユーザーにとって非常に退屈な作業です。多くの場合は、ラジオボタンの大群と戦わされるのです。しかし、このSlevery Footprintでは、アンケート1つ1つの質問ごとに、ページを作りこみ、JavaScriptで実装された忍者屋敷のような仕掛けが、アンケートに答えるのが楽しくなるように機能しています。

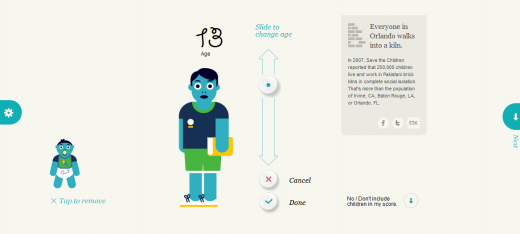
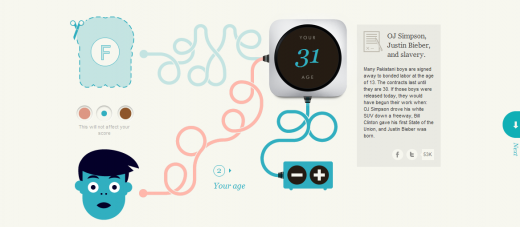
子供の数と年齢のアンケート。年齢に合わせて絵が変わる

性別と年齢を聞くだけで、このインターフェース。一見わかりにくいが、それが楽しい
まとめ
今回は、「Slevery Footprint」というサイトを紹介してみました。興味がある人は実際のサイトをよく観察してください。
今後も、インスピレーションになりそうな、「これは!」と思ったサイトがあれば、紹介してみたいと思います!















コメント