Flashでよくやっていた表現で、jQueryで置き換えられるものはないかと考えていて、ふとコレを思いついたので紹介します。応用次第ですので、アイディアのネタとして見てください。
今回も、言葉で表現しにくいので、↓のデモをモダンブラウザで見てください。
マウスオーバでアニメーションします。
作り方
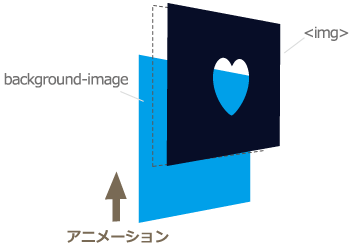
このアニメーションは、同じサイズのPNGファイルを2つ重ね、後ろの画像をアニメーションさせることで、実現しています。

前面画像の白い部分は、透明になっていて、背景画像が透き通ってみえるようになっています。その状態で、背景画像をアニメーションさせることで、塗りがアニメーションしているように見えるというからくりです。
HTML+CSS
いたってシンプルです。前面画像をコンテナDIVで囲み、コンテナDIVに背景画像を設定しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<style type="text/css">
#box {
width: 200px;
background: url(bg.png) no-repeat;
background-position: 0 165px;
}
</style>
</head>
<body>
<div id="box"><a href="#"><img src="heart.png" /></a></div>
</body>
jQuery
jquery backgroundPosition を使い、マウスオーバーのタイミングで animate を使って背景画像のポジションを上方向にアニメーションさせています。
$(function() {
$('#box').hover(function() {
$(this).stop().animate({
backgroundPosition: "0px 0px"
}, 500);
}, function() {
$(this).stop().animate({
backgroundPosition: "0 165px"
}, 500);
});
})
CSS3アニメーションで実装する
jQueryを使わずに、CSSアニメーション(Transition)で実装する場合のCSSは、↓のようになります。こっちの方がシンプルですね w。
#box {
width: 200px;
background: url(bg.png) no-repeat;
background-position: 0 165px;
-webkit-transition: background-position 500ms linear;
-moz-transition: background-position 500ms linear;
-o-transition: background-position 500ms linear;
}
#box:hover {
background-position: 0 0;
}
まとめ
うぅーん…CSS3で、簡単に使えるマスクが標準的にサポートされればなぁとしみじみ思いました。
今回紹介したテクニックは、背景画像をグラデーションやストライプ・写真にするとかアイディア次第で、いろんなことに応用できそうなので、いろいろ考えてみると面白いと思います。個人的には、これを使ってローディング(33% Loading)のアニメーションを作ってみたいと思いました。
この記事で紹介したサンプルは、まとめてダウンロードもできます。こちらは、完全なHTMLになっているので、必要だったら、ダウンロードして使ってください。














コメント