今回の記事では、CSS3の border-radius を使った円形いサムネイルの作り方を2種類紹介します。
まず簡単な方から説明しますが、サムネイル画像が正方形の場合であれば、画像のスタイル border-radius に大きめの値を指定するだけで、丸いサムネイルを作れますね。
<img src="thumb.png" width="150" height="150" style="border-radius:400px;" >
でも、この方法はサムネイルが長方形の場合は使えません。予想通り↓のようにきれいな円にはなりません。
サムネイルが長方形の場合
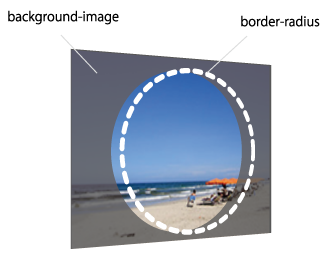
写真が正方形の場合でも、きれいな円にしたい場合は、サムネイルを背景画像(background-image)にすることで実現できます。イメージは↓のような感じです。

HTMLソース
サムネイルの幅に合わせたボックスに、サムネイル画像を背景画像として設定し、border-radius で背景画像をクリップします。クリックできるようにする場合は、DIV タグでなく、Aタグ(display: block)でマークアップしてください。
<div style="
width:150px;
height:150px;
border-radius: 400px;
border:5px solid #fff;
box-shadow: 0px 0px 10px #ccc,
inset 0px 0px 10px rgba(0, 0, 0, 0.8);
background: url(thumb.png) center center;">
</div>
※ わかりやすいようにインライン記述しています。
↓これで作ってみた作例です。
きれいな円になりました。
ちなみに、この方法だと↑みたいに box-shadow: inset() で内側に影を作ることもできます。
まとめ
CSS3 って使い方も重要ですが、「こんなときどうする」っていうようなTipsってかなり重要になってくるんだと思います。みなさんも、いろいろ研究して CSS3 を使いこなせるようになってください。















コメント