ゲームというのは不思議なもので、僕らゲーム世代はゲームと聞くと論理不要でついついやってしまいますよね!。この記事では、そんなゲーム的な要素をインターフェースに取り入れているサイトを紹介したいと思います。
どうやってゲーム的な要素を、インターフェースに取り入れているかをよく観察してみてください。
※ Flashサイト多め
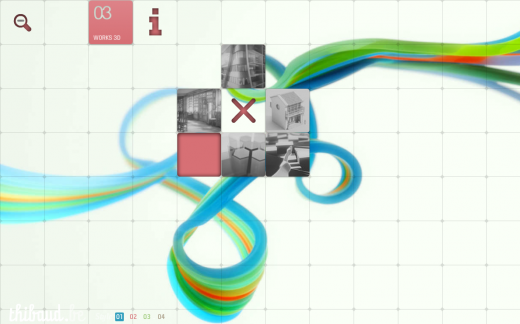
Thibaud's Portfolio

Thibaudさんのポートフォリオ。
ゲームそのものではありませんが、このサイトのインターフェースには、ゲーム的要素が多く含まれています。また、あえて「コンテンツを見てください」と羅列するのではなく、ユーザーに探させるようにすることも、1つのゲーム性だと思います。
なぜか触ってしまう中毒性がありますね。あぁ~止まらない...
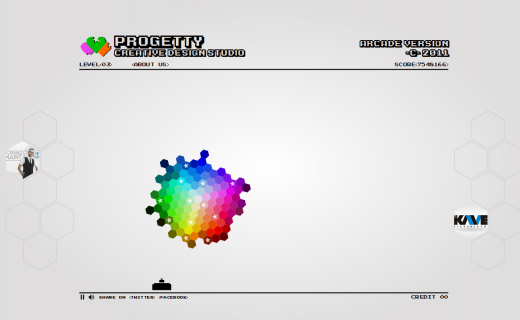
Progetty Studio

このサイトは、Progetty Studio というデザイン会社のサイトです。
このサイトは、シューティングゲームをモチーフにしています。キーボードで操作するこのゲームは、敵こそいませんが、進めていくと1つずつ製作実績が見れるようになっています。
あぁやっぱりやってしまう...
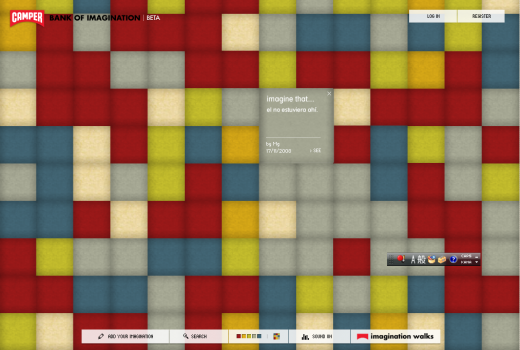
Bank of Imagination

カンペールのプロモーションサイトです。
このサイトは、一貫してパズルゲームのようなインターフェースでコンテンツが展開するようにデザインされています。
定期的に起こる雪崩のような演出と、ポップなサウンドがコンテンツにテンポ感を与えています。こういった演出は、ゲームから学べるものも多くあるのではないでしょうか。
Hello Sour Sally!

Hello Sour Sally! は、冷凍ヨーグルトのキャラクタ Sally ちゃんのサイトです。
このサイトでは、キーボードをやマウスを使ってSallyちゃんを動かし、アクションに応じたコンテンツが表示されるようにデザインされています。
ゲームの中でプレイキャラクターは、利用者にとっての分身になります。この心理状態をうまく利用すると、Sally ちゃんが商品について調べる(=実際は利用者が商品について調べる)という一種の同調の状態を作り上げることができるんですね。
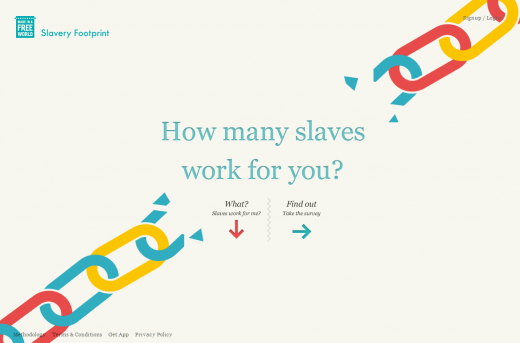
Slavery Footprint

こちらの記事でも書きましたが、奴隷問題を扱ったサイトです。
このサイトでは、ユーザーの家族構成や消費パターンなどのアンケートから、それらの消費を支えている奴隷の人数をプレゼンテーションします。アンケートには、様々なゲーム的な要素が散りばめられていて、アンケートに答えるのが楽しくなるように機能しています。
まとめ
すいません、途中で定義がよくわならなくなったのですが、ゲームそのものではない、ゲーム性を持つもの? そういったものを集めてみました。ゲームそのものではないところがポイントです。
もしチャンスがあれば、サイト製作のインターフェースにゲーム要素を取り入れることを考えてみてはいかがでしょうか?















コメント