CSS3 の新しいプロパティーを総動員したら、Photoshopとかで作ったきれいなアクア風(ガラス風)ボタンにどこまで近づけるか? というのを実際にやってみました。
チュートリアル風に、ステップごとに分けて説明していますので、CSS3を使ったリアルな表現のためのテクニックとして、ポイントだけでも覚えておくと、いろんなところで応用できると思います!
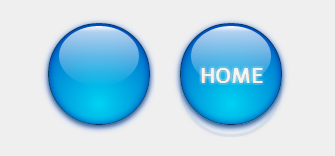
こんな感じになりました
何はともあれ↓が出来上がったものです。
今はやりの CSS3ジェネレータ には負けてないと自負しています...
さて、これを作る手順です。

※Chromeで表示して画像にしています。実際のものはこちらから見れます。
作成ステップ
ステップ1 : ベースとなるHTMLを用意
まずは、こんなHTMLを用意しました。このHTMLをベースに、CSS3を総動員していきます。A タグの中に SPAN が入っていますが、こいつらには後で仕事をさせます。
<a href="#" class="button"> <span class="text">ここに好きな文字</span> <span class="highlight"></span> </a>
※ SPAN を使わず、After、Before 擬似要素でもいけるかもしれません
ステップ2 : CSSでボックスを作る
幅と高さを指定してボックスを作ります。position:relative は、中のSPANタグを絶対値でポジショニングするために指定しています。border も付けて外枠を作ります。
※ ベンダープレフィックスは、わかり易くするために付けていません。
.button {
display: block;
width: 80px;
height: 80px;
position: relative;
border: 1px solid rgba(0,0,0,0.5);
}
 border の色は、CSS3で追加された rgba指定 で透明度(0.5の部分)を指定しています。透明度を指定することで、背景となじむのでリアルな表現では便利です。
border の色は、CSS3で追加された rgba指定 で透明度(0.5の部分)を指定しています。透明度を指定することで、背景となじむのでリアルな表現では便利です。
さて、今のところこんな感じです。

ステップ3 : 丸いボタンにする
border-radius を使って丸いボタンにします。border-radius の値に半径以上の値を指定すると円になります。
.button {
...
border-radius: 300px;
}
 border-radius を使うと丸いボタンを作ることができます。ここら辺の記事でも書いていますので、参考にしてください。
border-radius を使うと丸いボタンを作ることができます。ここら辺の記事でも書いていますので、参考にしてください。
ボタンぽくなってきましが、まだ立体感がありませんね。
次は色を入れていきます。

ステップ4 : グラデーションで塗りつぶす
background-image の radial-gradient関数 を使って円形グラデーションで塗りつぶします。グラデーションの中心部分は、少し下側にずらしています。
.button {
...
background: radial-gradient(50% 80%, circle, #00D1F2, #0055C1);
}
 ガラスの表現では、下地となるグラデーションを作る際に、明るい部分を下側にして作ることがあります。
ガラスの表現では、下地となるグラデーションを作る際に、明るい部分を下側にして作ることがあります。
ちょっと楽しくなってきました。
ここから、光の表現を付け加えていきます。

ステップ5 : 影を付ける
立体感と言えば影ですね! box-shadow で影を付けます。
.button {
...
box-shadow: 0 2px 6px rgba(0,0,0,0.5);
}
 きれいな影を作るには、環境光を意識して、ふんわり付けるのがリアリティーを生み出すセオリーです。ここでは、rgba指定 と、ぼかし具合を調整して、ふんわり影を表現しています。
きれいな影を作るには、環境光を意識して、ふんわり付けるのがリアリティーを生み出すセオリーです。ここでは、rgba指定 と、ぼかし具合を調整して、ふんわり影を表現しています。
ここまででこんな↓感じです。
だいぶボタンになってきました。

ステップ6 : グローを付ける
box-shadow をさらに重ねて、ガラスが乱反射してできる光を表現してみたいと思います。box-shadow は、カンマで区切りで複数指定できるので、ステップ5の影に追加する形で記述します。
.button {
...
box-shadow:
0 2px 6px rgba(0,0,0,0.5),
0 2px 10px rgba(0,100,255, 0.7);
}
 透明度とぼかしを使ってぼやーとした光を表現しています。
透明度とぼかしを使ってぼやーとした光を表現しています。
こんな感じです↓うっすら青い光が見えますか?

ステップ7 : ハイライトを作る
ガラスと言えばハイライトですね。予め仕込んでおいた SPAN タグをポジショニングし、background-image の gradient関数 でハイライト部分を作ります。
.button .highlight {
position: absolute;
border-radius: 100px;
width: 100%;
height: 100%;
background-image: linear-gradient(top, rgba(250, 250, 255, 1) 0%, rgba(250, 250, 255, 0.7) 10%, rgba(250, 250, 255, 0) 100%);
z-index: 3;
top: -19px;
-webkit-transform: scale(0.8, 0.6);
}
 楕円の光を作るために、border-radius で円を作り、さらにそれを transformで変形させ、楕円を作っています。他にも方法があるかもしれませんね。
楕円の光を作るために、border-radius で円を作り、さらにそれを transformで変形させ、楕円を作っています。他にも方法があるかもしれませんね。
 rgba指定を使うと、透明度でグラデーションできます。レイヤーモードのないCSS3では、必須のテクニックです。
rgba指定を使うと、透明度でグラデーションできます。レイヤーモードのないCSS3では、必須のテクニックです。
ここまででこんな感じです。だいぶ最終形に近づいてきました。

ステップ8 : 内側の影を付ける
まだ終わりません。ボタンのふちを、浮き上がったような感じにしたいので、box-shadow (inset) と rgba指定 を使って、ふちの内側に黒い影を混ぜます。
※ ステップ6で設定した box-shadow に追記します。
.button {
...
box-shadow:
0 2px 6px rgba(0,0,0,0.5),
0 2px 10px rgba(0,100,255, 0.7),
inset 0 0 10px rgba(0,0,150,0.6);
}
 この表現は、丸いガラスの表現に欠かせません。
この表現は、丸いガラスの表現に欠かせません。
円の内側の黒いグローが見えますか?
なんというか、ガラスのふちの丸みが表現できていると思います。

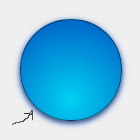
ステップ9. 鏡面反射(おまけ)
Webkitなら、webkit-reflect が使えるので、鏡面反射を表現できます。ただ鏡面反射するだけだと面白くないので、コースティクスのような光を表現してみました。
具体的には、反射をマイナス値でポジショニングして、本体と重ねてうっすら見えるように調整します。
.button {
...
-webkit-box-reflect:
below -90px -webkit-gradient(linear, right top, left top, from(rgba(0,0,0,0.1)), to(rgba(0,0,0,0)));
}
ボタンの下側に、うっすら光の輪のようなものが見えますか?
ちょっと蛇足のような気もしますが...

ステップ10. テキストのグロー
お疲れ様です!、最後にテキストを追加して終わりです。テキストは、text-shadow を使って少し発光しているように、表現しています。
.button .text {
display: block;
color: rgba(255, 255, 255, 0.9);
font-size: 15pt;
text-shadow:
0px 0px 2px rgba(0, 0, 0, 0.5) ,
0px 0px 4px rgba(255, 255, 255, 1);
position: absolute;
text-align: center;
top: 40px;
width: 100px;
height: 100px;
z-index: 1;
}
 テキストがガラスの表面なのか、底にあるのかで表現も変わってきますね。具体的には、ガラスの表面の場合は、底にうっすら影を落とします。反対に底にある場合は、ガラスの表面に反射ができます。
テキストがガラスの表面なのか、底にあるのかで表現も変わってきますね。具体的には、ガラスの表面の場合は、底にうっすら影を落とします。反対に底にある場合は、ガラスの表面に反射ができます。
完成!
これで完成です。実際のブラウザで見たい方は、こちらを見てください。ソースコードも見れます。

どうでしたか?。今回の内容は、多少マニアックな内容になってしまいましたが、ポイントだけでも覚えておくと、CSSだけでなくグラフィックソフトなどでも、応用が利く内容だと思います。
今回使用したファイルは、ダウンロードもできますので、時間があるときにでも、じっくりと CSS3 と格闘しながら、研究してみてください。















コメント