3 Sided Cube
マウスオーバーで透明な吹きだしにアイコンが表示されるTOPメニュー

alessandrogiammaria.com
左サイドにあるリボンのブルーのタグが印象的なメニュー

danwiersema.com
左サイドにあり、サイト全体のカラーにマッチしたメニュー

Dragon Interactive.com
マウスオーバーでふわっとブルーに光るTOPのメニューバー

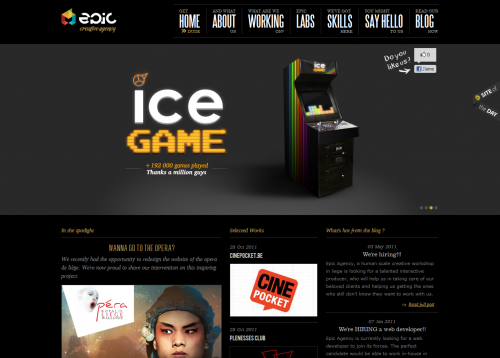
epic.net
TOPメニューのフォントの文字間を狭くしてうまくTOPメニューを目立たせていますね。

jorgerigabert.com
左サイドにある、リボンとアイコンをうまく利用して表現されているサイドメニュー
クリックで縦にスクロールし、コンテンツを紹介しています。

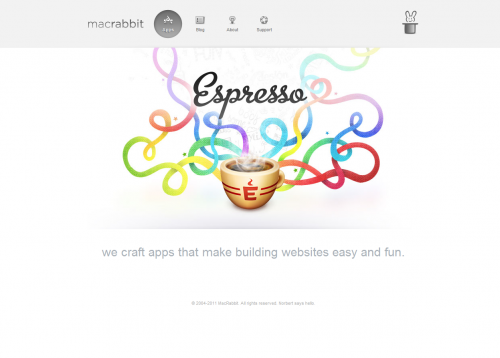
MacRabbit
小さなアイコンを使いマウスオーバーでくっきりとしたメニューが表現されている

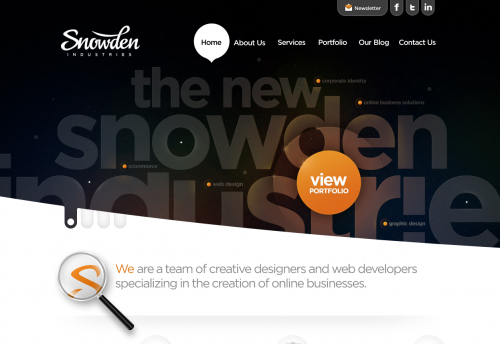
snowdenindustries
ホームへのリンクは濃いホワイトカラーの吹き出しを使用し、他は、透明で少し大きくコンテンツ名が見やすくなるよう表現されているTOPメニュー。

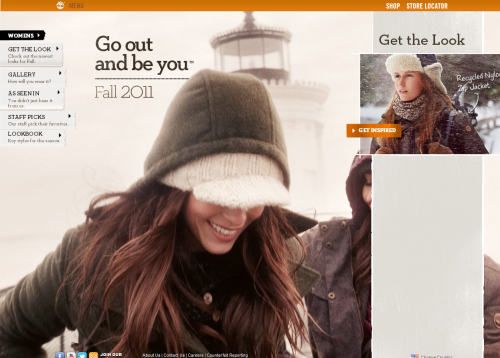
Timberland
TOPのメニューは隠れているけど、見てもらいたいコンテンツに誘導するためのサイドメニューがシンプルで分かりやすい。

まとめ:
情報の多いサイトになるほどナビゲーションはすごく大事になってきますよね。
情報のボリュームよって、合わせてデザインしなければならないところが難しい。ナビゲーションは訪問してくるユーザーの満足感を左右させるので、これからも私たちが素晴らしいサイトを制作していくために参考になればと思い紹介させて頂きました。














コメント