海外で人気のサイトの中から、JavaScriptを使ったギミックがすごすぎるサイトをいくつかピックアップしてみました。新しいサイトを作る際などのインスピレーションとして眺めてみるのも楽しいと思います。
01. SF Dok - 360° Langstrasse Zürich
スクロール(マウスホイール)することで、ストリートを歩いているようなエフェクトがかかります。

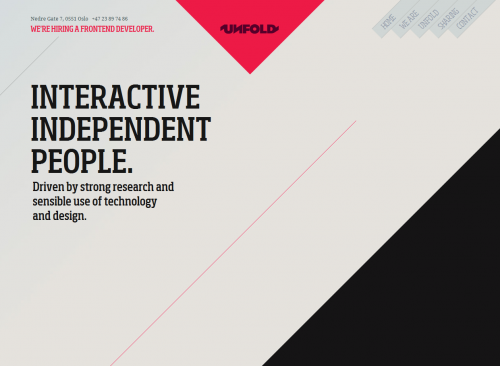
02. Unfold
すごすぎるくらいスクロールします。

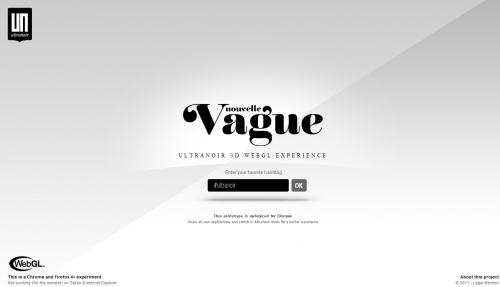
03. Nouvelle Vague by ultranoir
WebGLを使った3Dのサイトです。最初に適当にタグを入力すると始まります。
※環境によっては、動かないかもしれません。

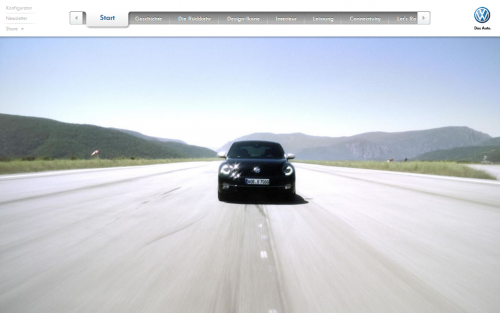
04. Volkswagen Beetle
ビートルのサイトです。スクロールすることで、ビートルが走ります。

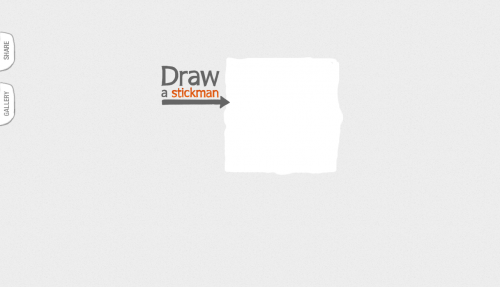
04. Draw a Stickman
書いた絵で物語が展開します。とりあえず、棒人間(stickman)というものを、書いてください・・・。

05. INTERACTIVE SHOWREEL
こちらもスクロール系ですが、細かいギミックが全体の雰囲気を作り出しています。

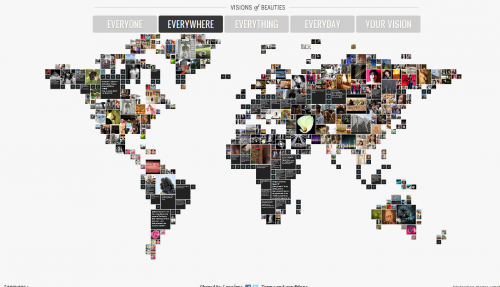
06. Visions of Beauties by Lancôme
投稿されたツイートや写真を使って動的にアニメーションしています。TOPページから入ってて、「Every Where」などのメニューを選択してみてください。

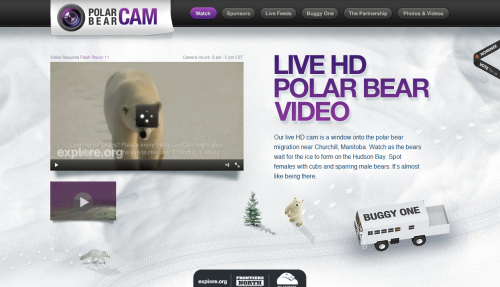
07. Live HD Polar Bear Video
スクロールにあわせて車が動きます。思わずスクロールしたくなる仕掛けです。

08. Selected works from Guilherme Pangnotta — Sete Três
若干使い方がわかりませんが、数字をクリックすることで、コンテンツが展開します。

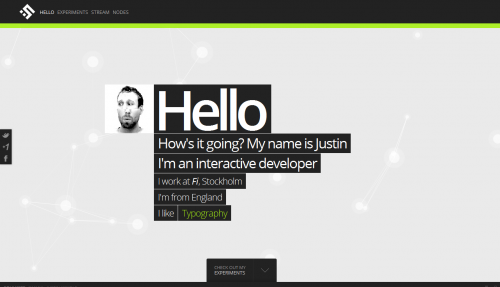
09. Soulwire
決して派手ではないですが、細かいギミックがこのサイトにはちりばめられています。

まとめ
スクロールで動くというのが1つのトレンドになりつつあるようです。
スクロールするサイト(マウスホイール)というのは、その動きばかりに注目しがちです。しかし、どんな利用者でもランディングページのフッターまでは、スクロールして見ようとする特性を利用して、すべてのコンテンツを見せるという仕掛けであることに、Webデザイナーは注目すべきです。
スクロールするサイトに興味があったら、「流行のjQueryでスクロールするサイトを集めてみました」でも書いていますので、そちらもみてね。















コメント