TOPページに使ういい写真がない!そんな経験をしたことがある Webデザイナーさんは、たくさんいると思います。
そこで、この記事では、クライアントから送られてきた笑ってしまうような写真素材を、ビジターの心をぐっとつかむ写真に加工するテクニックを紹介します。
1. フォーカシング
人間は、ミニチュア写真など被写界深度が低い写真を見たとき、フォーカス部分に自然と目が誘導されます。その性質を利用することで、視線をコントロールし、さらに独特の空気感が緊張感を演出します。
以下フォーカシングを使ったサイトの例です。
Alexarts
ミニチュア写真もフォーカシングの代表的な例です。

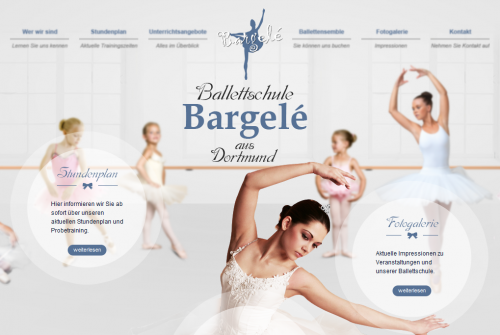
Ballettschule Bargelé in Dortmund: Ballettunterricht und Kurse
フォーカスしているものに視線が集まるのが理解しやすい例です。この例では、複数の画像を組み合わせて実現しています。

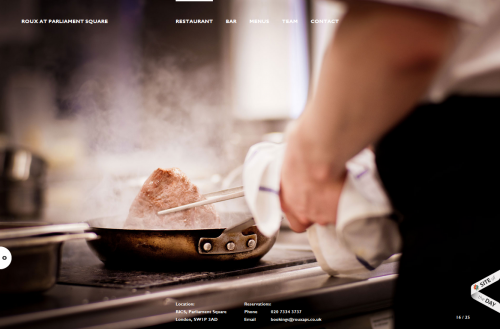
Roux at Parliament Square
ただのフライパンの写真ですが、息を呑むような緊張感があります。
※これはきっと写真がいいんですけどね・・・あくまで参考に。

2. アクセントカラー
全体の彩度を落とし、アクセントカラーを画像処理ソフトなどで、入れれば視線誘導のためのアクセントカラーになります。
Blue Tech
余計な色をなくしアクセントカラーをレタッチすることで、視線誘導させる例です。

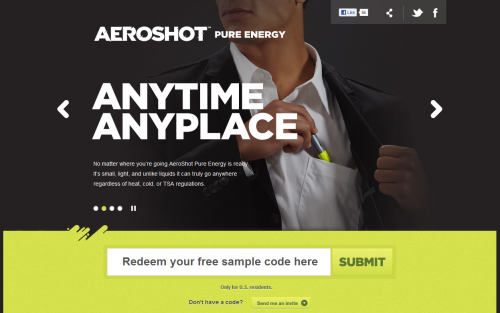
AEROSHOT Pure Energy
こちらも上の例と同じ手法です。色を入れる部分を小さくすることで、より強いメッセージを放ちます。

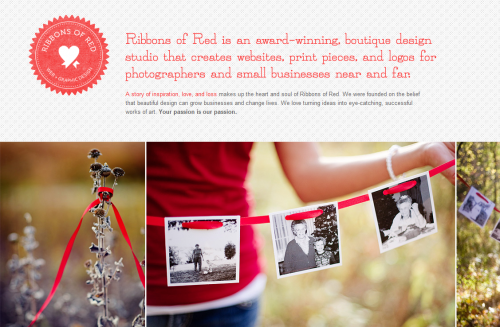
Ribbons of Red
フォーカシングと組み合わせています。テーマカラーを通じてストーリー性が生まれています。

3. 斜めの線を利用する
斜めの線が付いている写真は、うまく線を利用することで、サイトのアクセントとなります。特に、パースが付いている写真は、中心部に視線を誘導しやすく、サイトに斜めの線による動きと奥行き感をもらたします。
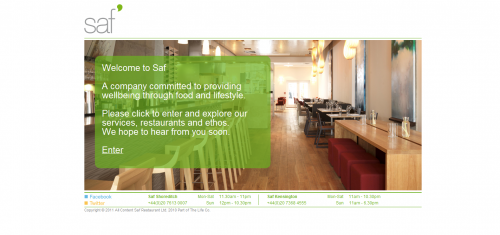
Saf Restaurants
サイト自体に奥行き感が生まれる例です。写真によって広さと落ち着きが演出されています。

Jorge Riera Graphic
個人的に好きなサイトなのですが、床のフローリングの斜めの線、腕と足の線すべてが計算されています。

4. コラージュ
通常、同じ写真上に存在することがないものを合成したり、対比させることで違和感を生み出し、コミカルで、インパクトを与える写真に変化させることができます。
POCO PEOPLE
どこかコミカルで、不思議な写真です。
フォーカシングとアクセントカラーのテクニックを併用しています。

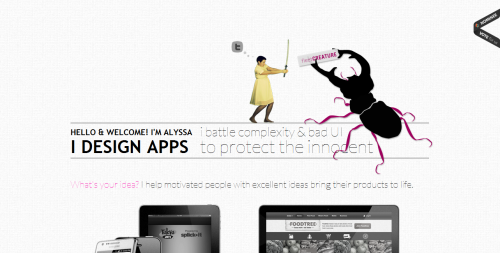
fleetCreature
こちらは、2つの画像を対比させることで、コミカルなイメージを作り上げています。

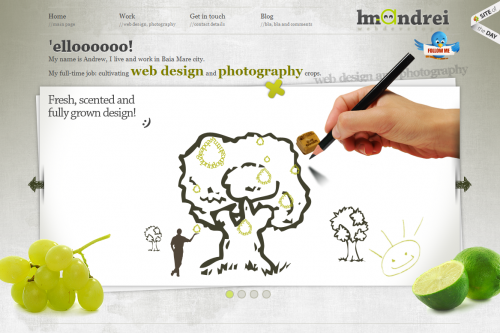
hm-andrei.ro
イラストや写真に鉛筆を持った手の写真を加えることで、クリエイティブで人間味なイメージを表現しています。

5. 並べる
1つ1つの写真にインパクトがなくても、並べることで単体では得られないメッセージ性が生まれます。特に人の顔を並べたものは、強い緊張感とメッセージ性を放ちます。
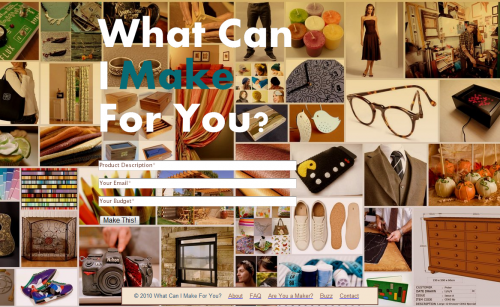
Buy Custom Made Goods
いろいろな写真を並べています。物にフォーカスしているサービスであることがすぐにわかります。このページには、他に強い要素はありませんが、背景だけで、楽しい雰囲気が伝わってきます。

dConstruct 2010
チームの顔写真を並べているようです。顔写真を並べると、強い緊張感が生まれます。

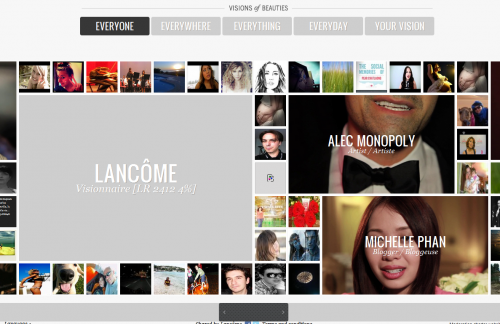
Visions of Beauties by Lancôme
こちらは、並べ方に工夫しています。アイキャッチがそのまま本文への誘導になっています。

6. トリミングする
アパレル関係には、多い手法です。特定の部分のみを映し出すことで、日常にはない違和感と強いメッセージ性を生み出します。
特に人の写真の場合、顔が切れているととても「気になる」イメージになります。
通常はあまり見かけない構図を作り出すことが、インパクトが出るかどうかのポイントになります。
Chicago L-Shirts
顔が切れていることで、違和感を感じ自然と目が誘導されます。
同時に、販売物であるTシャツが強調されています。
また、男性の場合、胸部に目がいきます。

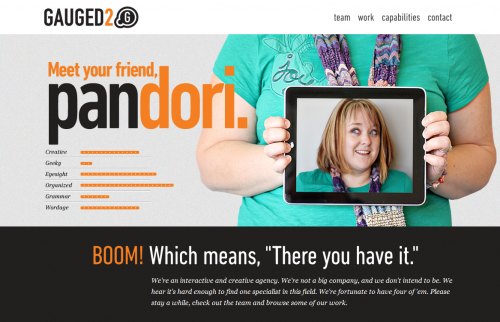
Gauged2
あえて、顔を切ってiPad風のモニターに映し出しているところにセンスを感じます。ちょっとしたアイディアですね。

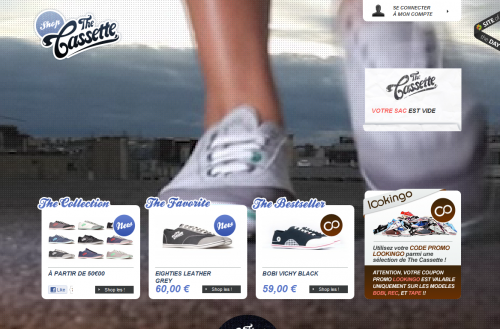
The Cassette
これは、躍動感がありかっこいいです。通常ありえない接写なので、やっぱり目が行きますね。

7. 魚眼
広角レンズやフィッシュアイカメラで撮影したような効果は、躍動感を演出します。
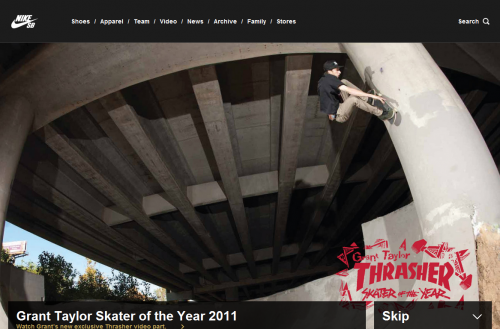
Nike Skateboarding
大きなコンクリートの塊が迫って見えます。アーチ状のラインがアクセントになっています。

8. トイカメラ
トイカメラ好きなのでこれも紹介します。トイカメラで撮影した写真の特徴として以下のような効果があります。
- 被写界深度が浅い
- トンネル効果
- 色相の変化
このうち、1と2は、被写体への強い視線誘導を生み、3は、独特の世界観を生み出します。これが、トイカメラ風写真にインパクトがある理由です。最近では、トイカメラ風に変換してくれる、スマフォアプりやソフトもありますので、そういったものを利用すると簡単に加工できます。
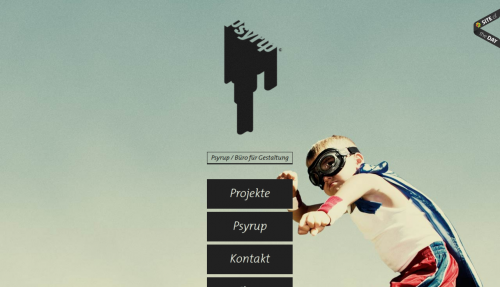
Psyrup / Büro für Gestaltung
ノスタルジックな雰囲気になります。

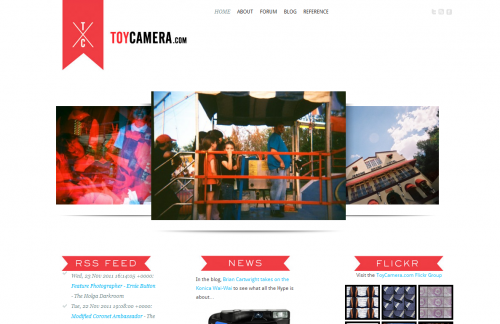
ToyCamera.com
写真の4隅が黒っぽくなるのがトンネル効果です。トンネル効果は、写真中央への視線誘導になります。

9. モノクロ・シルエット
トイカメラにも通じるものがありますが、色がなくなることで見えなかったものが見えたり、時が止まったかのような緊張感を生み出します。
ただし、下記例を見てもわかりますが、アイキャッチ画像に色を使わないため、サイト全体で使える色が限られてくるという制約ができてしまうので、使用には十分検討が必要です。
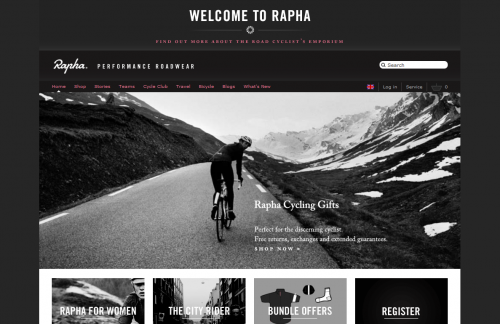
Rapha
パースと白黒により、写真の中央部に視線が誘導されます。

Ben Thomson Photography
この例は、加工した写真ではなさそうですが、ヒントになると思います。モノクロというよりは、シルエットに近い写真ですが、加工によりラインが強調され、独特の世界観が生まれています。

まとめ
いかがでしたでしょうか?。久しぶりに時間をかけて記事を書きました。
この記事には、
今回の記事では、書きたいことがいろいろあって、すべてはまとめきれませんでした。もし、要望があれば、また同じテーマで書いてみたいと思います。
また、実際の加工テクニックについても、 いつか書いてみたいと思います。
この記事は、困ったときに読み返してみてください。
きっとあなたの助けになると思います。
~ また来週 ~















コメント