Webデザイナーや開発者さんは、いかにして多くのユーザーに途中で断念することなく、登録を完了させてログインしてもらうかということに、日々頭を悩ませている人もいらっしゃると思います。
この記事では、最近のWebサイトやサービスに見られる、ユーザー登録のための導線手法を紹介します。ぜひ、新しいサービスを考える際に参考にしてください!
Don't miss it!。
手法1. モーダルダイアログを使う

※イメージは、ゲッティ イメージズのものです。
モーダルダイアログとは、↑のようなページの上にページを重ねたような効果を言います。実はアレは、カッコいいだけではないのです。
この手法では、別にユーザー登録ページを設ける方法に比べて、ページ遷移によって利用者の意識が外に移ることがありません。
また、利用者には、目的のゴールが後ろに透けて見えている状態になるので、いつでも元のページ帰れる安心感があり、同時に「何のためにユーザー登録しようとしているか」という理由付けにもなります。
手法2. Twitter、Facebook認証を使う

※イメージは、foursquareのものです。
最近では、Twitter、Facebook認証を使ったログインを、結構見かけるのではないでしょうか。「Sign in with Facebook」と書かれたあのボタンです。
この手法では、TwitterやFacebookにWebサービスのログイン部分を任せてしまうことことで、ログインIDやパスワードを取得する必要がありません。利用者にとっても、入力項目が少なくなり、簡単にユーザー登録できるようになります。
メールアドレスは取得できない
ただし、Twitter、Facebookからメールアドレスは取得できないので、登録後に入力してもらうといった対策が必要になります。また、TwitterやFacebookのアカウントを持っていない人のために、代替の登録フォームを用意する必要があります。
手法3. 寸止めで登録させる

利用者に、目的をある程度まで進めてさせて、その気になったところで、ユーザー登録を促すというのが、この手法です。説明しにくいので、このサイトの↑のようなコメント欄をクリックしてみてください。フォームが出現すると思います。
この手法では、ユーザー登録が必要であることを、ギリギリまで隠しておきます。利用者は、ユーザー登録が必要なことが最初からわかっていれば、「コメントを登録しよう」とは思わなかったかもしれませんからね。
スムーズな流れを作れるかがポイント
「投稿する」ボタンをクリックしたタイミングに、ユーザー登録を持ってくることもできます。どのタイミングまで進めさせて、どのタイミングでユーザー登録を促すか、そして一連の流れをいかにスムーズに流せるかがポイントになります。
手法4. 段階的に登録させる

本来必要である情報のうち、最低限必要な情報(メールアドレスとパスワード)のみを最初に登録させ、残りの情報は、ユーザー登録後、必要に応じて入力してもらうのがこの手法です。
この最小限の入力項目だけでユーザー登録を完了できるので、利用者の負担も少ないのがメリットです。
残りの情報は、Myページなどで「プロフィールを完成させましょう」といったメッセージを出し、残りの項目を入力させたり、キャンペーン応募フォームなどで連絡先電話番号などを入力させたりなどする、手法がとられます。
何をどのタイミングで取得するかが鍵
メールアドレスを最初に取得するかどうかは、悩むところです。メールアドレスを取得しておけば、利用者に、「最近ログインしてないけど、どうしたの?」といったメールを送ったりできます。
パスワードは、ログインに必要ですが、自動生成して入力されたメールアドレスへ本登録のURLとともに、送信するパターンも考えられます。何をどこで取得するか十分にデザインして下さい。
個人情報の社内規定
大手だと社内規定などで、個人情報の最低取得項目が、決まっている場合があります。仮会員が認められるのかどうかなど、よく検討してみましょう。
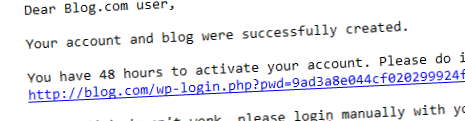
手法5. メールチェックのタイミングを遅らせる

入力されたメールアドレスへ本登録URLを送信するタイミングをユーザー登録後にするのがこの手法です。手法4にも似ています。
一般的なユーザー登録では、最初にメールアドレスを入力させて、本登録のURLを送信するという手法がとられます。これは、メールアドレスが本人のものであるか確認するためなのですが、この手法では、このメールを送信することなくユーザー登録させ、ユーザー登録後に「アカウントを有効化するには、このURLをクリックしてね」というメールを送ります。
利用者は、アカウントを有効化しない状態(仮登録)でも、メールアドレスに関連する一部の機能を除き、ほとんどの機能を使うことができます。その後、必要なタイミングでメールアドレスへアカウントを有効化するメールを送るという流れになります。
アカウントを有効化しなければならない理由付け
この手法の場合、アカウントをいつかどこかで有効化してもらう必要があります。そのために、「アカウントが失効する期限を決める」、「特定の機能のみアカウントの有効化が必要」、などアカウントを有効化しなければ、ならない理由付けが必要になります。
まとめ
5つ紹介してみました。実際は、組み合わせたりして使うこともあると思います。どうしたら、利用者にユーザー登録してもらえるか考えながら、いろんなパターンで考えてみてください。















コメント