jParallaxの紹介とデモ
jParallaxプラグインは、マウスに合わせて奥行き感のある3Dのような動きを実現できる、パララックス系のプラグインです。簡単なコードだけで、インタラクティブなエフェクトがかけられるので、JavaScriptが得意でない方でも設置できると思います。
とりあえず、どんなものか下のようなデモを作ってみましたので、見てみてください。

仕組み
下のような感じで、画像を重ねマウス量に応じてそれぞれ、スライドさせています。
jParallaxを使えば、画像を重ねたりマウスに応じて画像をスライドといったことをすべてやってくれます。

使い方
基本的な使い方は、とても簡単で、パララックスさせる複数枚の画像をDIVタグで囲み、
そのDIVタグに対して、jparallax() を呼び出すだけです。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>SAMPLE</title>
<style type="text/css">
/* 1.以下のスタイルは必須です */
#parallax {
position:relative;
overflow:hidden;
width: 300px;
height: 400px;
}
</style>
<script src="jquery.js"></script>
<script src="jquery.jparallax.js"></script>
<script>
$(function() {
// パララックス
$('#parallax').jparallax(); // 2. コンテナに対してjparallax()を呼び出します
});
</script>
</head>
<body>
<div id="parallax">
<img src="1.png" style="width: 737px; height: 564px; " />
<img src="2.png" style="width: 1438px; height: 832px; " />
<img src="3.png" style="width: 639px; height: 36px; " />
</div>
</body>
</html>
悩まないためのヒント
- すべて同じサイズで画像を作るとデフォルトのオプションでは、パララックス効果が生まれません。画像サイズを変更するか、各レイヤーごとのオプションを設定してください。
- 上記の#parallaxに適応されている、position: relative などのスタイルは必須です。
- パララックスさせる画像には、width と height の指定が必ず必要です。
表現のためのヒント
最初のデモでも使っていますが、各画像の最初のポジション(position: aboslute と top,left を使います)を設定することもできます。
<div id="parallax">
<img src="1.png" style="width:10px; height:50px; position:absolute; top:200px; left:100px;">
<img src="2.png" style="width:300px; height:50px; ">
<img src="3.png" style="width:400px; height:50px; ">
</div>
オプション
このプラグインには、多くのオプションがあり細かく調整することができます。
そのオプションの中から、使えそうなものだけをチョイスして掲載します。すべてのオプションについては、本家のドキュメントを見てください。
| オプション名 | 設定値 | 説明 |
|---|---|---|
| takeoverFactor | 0-1 | 大きくするとマウスに対してゆっくりと、追従するようになります。 |
| frameDuration | ミリ秒 | アニメーションの間隔。大きいほどなめらかになるが、重くなる。初期設定値は、25 |
| xparallax | true/false | 横方向にアニメーションするかどうか。 |
| yparallax | true/false | 縦方向にアニメーションするかどうか。 |
画像ごとのオプション
第2パラメータ以降が、それぞれ画像1、画像2 ... のオプションになっています。
| オプション名 | 設定値 | 説明 |
|---|---|---|
| xtravel | 0-1/'n%'/'npx' | マウス移動に対する、X方向の移動量を指定できます。 |
| ytravel | 0-1/'n%'/'npx' | マウス移動に対する、Y方向の移動量を指定できます。 |
| xparallax | true/false | 横方向にアニメーションするかどうか。 |
| yparallax | true/false | 縦方向にアニメーションするかどうか。 |
以下設定例です。
<script type="text/javascript">
$(function() {
// 1つめのパラメータが全体の設定、2つ目以降が画像1、画像2... の個別設定になります。
jQuery('#parallax').jparallax(
{ takeoverFactor: 0.9 }, // 全体の設定
{ xtravel: 1, ytravel: 1 }, // 画像1のの設定
{ xtravel: 0.3, ytravel: 0.3 }, // 画像2の設定
{ xtravel: 0.1, ytravel: 0.1 } // 画像3の設定
);
});
</script>
jParallaxプラグインを使ったサイト
このプラグインを使っているサイトを集めてみました。
表現の参考にしてみてください。
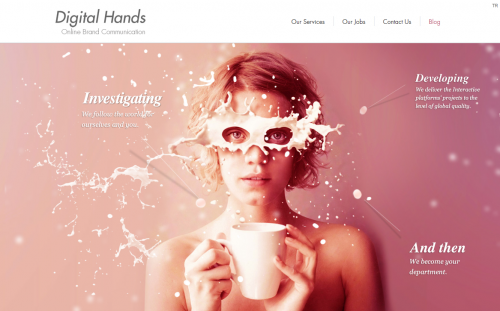
Digital Hands
背景のコップを持ったおねいさんの背景画像の上に、液体風の透明PNG画像をパララックスさせています。

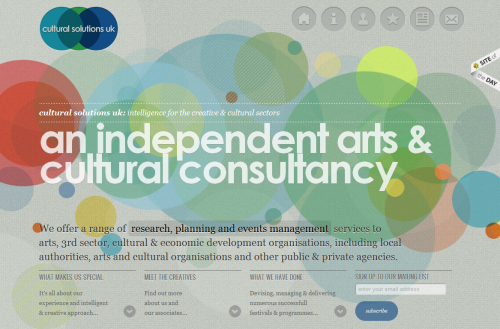
cultural solutions uk
前景の文字の後ろに、スタイルシートで重ねたパララックスを配置することで、背景がパララックスしているように見せています。

PSD to XHTML
タグ風のサムネイルがマウスに合わせて動きます。
遠くのものは、ぼやけて小さく。近いものははっきりと大きく!というのが3Dの基本です。

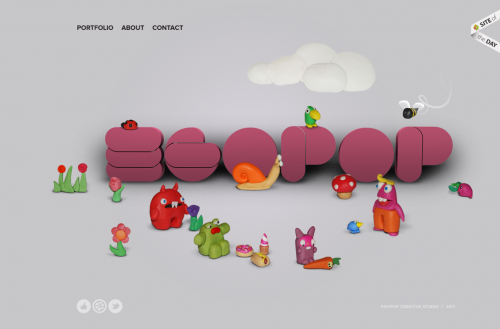
egopop _ Creative Studio
キャラが立体的に動きます。

まとめ
割と簡単に、実装できるのでサイトのちょっとしたギミックなんかに、いいかもしれません。
また、細かくオプションが指定できるので、うまく使うとビジュアル的にインパクトがあるメインイメージや、背景などにも応用できますね。















コメント