ノンプログラミングで、スクロールするサイトを作れちゃう!
そんなすばらしいjQueryのプラグイン、jQuery Scrollable Linkを作ってみました。
プラグイン自体は、jQueryが書ける人ならそれほど難しいものではないのですが、jQueryを全く知らない方や、初心者のWebデザイナーさんに使って頂けるとうれしいです!。
デモ
こんな感じのサイトがノンプログラミングで作れます。

使い方は簡単!
このプラグインは、ページ内リンクに、scrollableというクラスを設定することで、自動でスクロールアニメーションに変換します。
1) まず、以下の2行をheadタグのの中に入れます。
jquery.scrollablelink.js は、このページからダウンロードして配置してください。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script> <script src="jquery.scrollablelink.js" type="text/javascript"></script>
2) 次に、スクロールさせたいリンクに、href="#ジャンプ先のID"と
class="scrollable" を設定します。
<a href="#page-1" class="scrollable">WELCOME</a>
はい終わり!これで完了です。
動かしてみると、スクロールアニメーションします。
ポイント
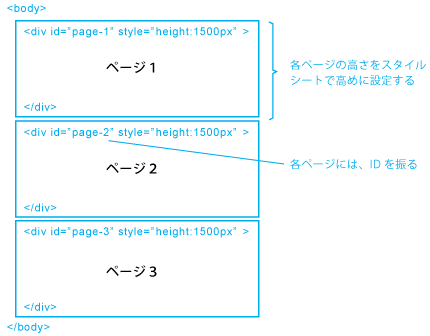
まず最初に、下のような複数のページが1ページ内に縦に並んでいる、縦長のコンテンツを用意します。サンプルのHTMLは、こちらからダウンロードできます。

ポイントは、ページ間の余白を大きくとるためにページの高さを高めにとることです。
余白をとらないと、次のページのコンテンツが少しみえてしまって、かっこわるくなります。
スクロールのスピードを変更する
スクロールする早さを変更することもできます。
以下のように data-speed="ミリ秒数" 書くことで、スクロールするスピードを変更できます。 だいたい、100~2000 [ミリ秒]くらいが妥当です。
<a href="#page-1" class="scrollable" data-speed="2000">WELCOME</a>
参考になるサイト
この縦スクロールは、簡単なギミックですが、ビジュアルと組み合わせることで、
面白いサイトになります。いくつか、おもしろいサイトを紹介しますので、アイディアを参考にしてみてください。
MCUBE

Curious Generation Group

Polecat: iOS, iPhone, iPad development

Thibault Jorge, project manager and graphic designer from Paris

ダウンロード
プラグインとデモファイルは、以下からダウンロードできます。
バグなどがあったら、コメント下さい。















コメント