今日は、LOGOTYPE MAKERというロゴを生成するサービスを紹介します。
ロゴ生成サービス(Twitter風とかWeb2.0風とか)は、他にもいろいろあるのですが、このロゴジェネレータは、まぁまぁ実用することを目標に作られているところが、すごいと思ったので紹介してみようと思いました。
こんな感じのロゴが作れます
↓は、自動生成で作ったロゴです。どちからと言うとWeb 2.0ぽいデザインになります。後で説明しますが、細かくカスタマイズもできます。




使い方と機能紹介
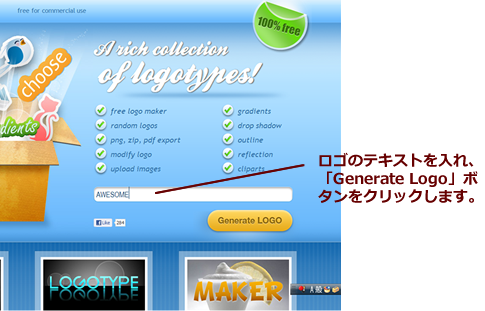
1) LOGOTYPE MAKERのTopページで、ロゴのテキストを入力して、「Generate Logo」ボタンをクリックします。なお、日本語には対応していないようです。

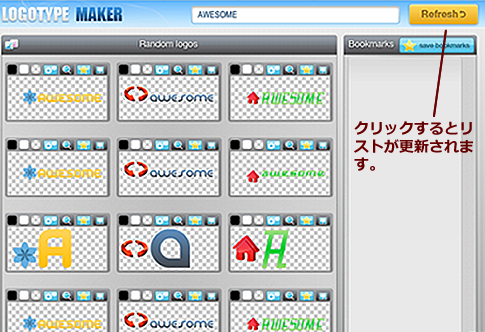
2) ↓のように、ランダムに生成されたロゴがリストされます。右上の「Refresh」ボタンをクリックすると、リストを再生成することもできます。

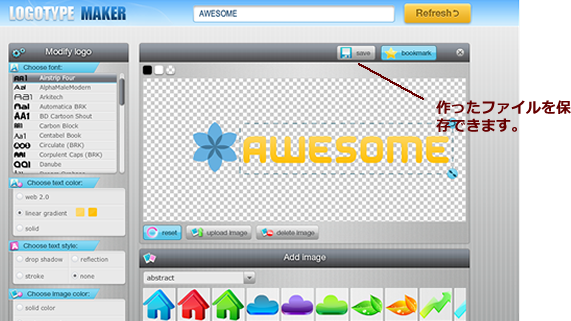
3) 微調整したい場合は、歯車のアイコンをクリックして、編集ページを開きます。

4) 編集ページでは、テキストのフォント・色(グラデーション)・スタイルやアイコンのイメージを選択できます。作った画像は、PNG、PDF形式で保存できます。

まとめ
とりあえず、日本語への対応と、ロゴに使える画像をもうすこし増えてくれるといいなぁと思いました。
また、ランダムで作例が出てくるので、ロゴのアイディアを学ぶのにも使えそうです。















コメント