「HOW TO CREATE STITCHED LOOK IN CSS」より、CSS3でスティッチ風の飾りを作る方法を紹介します。
スティッチといっても、青い地球外生命体ではなくて、
縫い目のような様な飾りのことです。
仕掛け
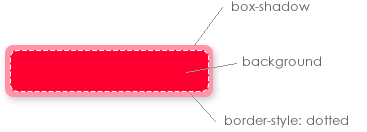
点線の部分は、border-style:dotted で実現しています。そのままですね。ポイントは、それだと線が外側になってしまうので、CSS3のbox-shadowを使って、擬似的に点線の外側の塗りを作るところです。

作り方
HTML
スタイルを適用したいタグに stitched クラスを設定します。
<a href="#" class="stitched">CSS Stitched Look</a>
CSS
border-style:dotted と box-shadow の辺りがポイントになります。
.stitched {
padding: 5px 10px;
background: #ff0030;
color: #fff;
text-decoration: none;
font-size: 21px;
font-weight: bold;
border-radius: 3px;
-moz-border-radius 3px;
-webkit-border-radius: 3px;
text-shadow: -1px -1px #aa3030;
/* ↓がポイント */
border: 1px dashed #fff;
-moz-box-shadow: 0 0 0 4px #ff0030, 1px 1px 4px 3px rgba(10,10,0,.5);
-webkit-box-shadow: 0 0 0 4px #ff0030, 1px 1px 4px 3px rgba(10,10,0,.5);
box-shadow: 0 0 0 4px #ff0030, 1px 1px 6px 3px rgba(10,10,0,.5);
}
こういった CSS を組み合わせたアイディアは、あぁ~そういう手があったかー、と関心させられます。とても簡単ですが、アイディア次第で他にも応用できるかもしれません!














コメント