表示中のWebページのスタイルシートを Illustrator のようなビジュアルな UI で、ブラウザから変更できる chrome 拡張、Code Cola を紹介します。
この拡張については、名前だけは、以前から知っていたのですが、実際に使うことがあって、とても便利だったので紹介します。
似たようなことは、ブラウザの開発ツールや Firebug などでも出来ますが、Code Colaは、CSS3 で多用するグラデーションなどを、ビジュアルに編集できるので、併用して使うととても便利です。
特徴
1. グラフィカルに編集
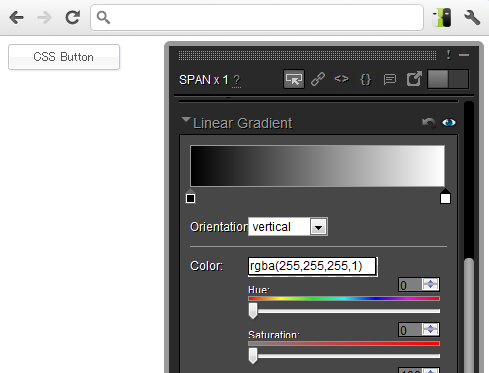
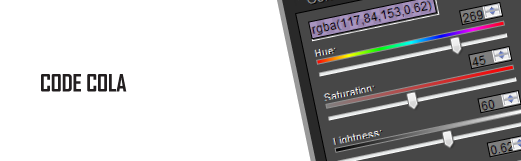
グラデーション、ドロップシャドウ、ボーダーなどの CSS3属性を Illustrator のようなグラフィカルUIで変更できます。

グラデーションなどをグラフィカルに編集できる
2. 最新のCSS3に対応
最新の CSS3 に対応しているので、新しいスタイルを手っ取り早く試してみたい時とかにも使えます。GUIで編集して、生成されるコードを見れば勉強にもなります。
- text-stroke
- mask
- transform
- reflection
- text-shadow
- linear-gradient (background-image)
3. HSLで色指定
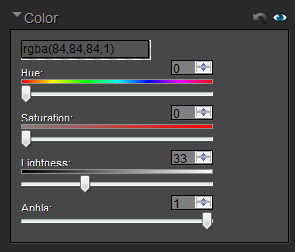
これは、僕が一番気に入ったところ。カラーの指定が RGB ではなく HSL なので、「少し明るくしたい」とか「オレンジバージョンも試してみたい」といった時にとても便利です。よく考えられていますね。

HSL(Hue:色相, Saturation:彩度, Lightness:明るさ)
インストールと使い方
インストールは、Chrome Webstore からできます。
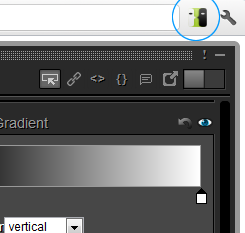
使い方は、ほとんど Firebug と同じです。インストールすると、拡張バーに緑のボタンが出てくるので、編集したいページでボタンをクリックすると、編集パネルが表示されます。

緑のボタンをクリックする
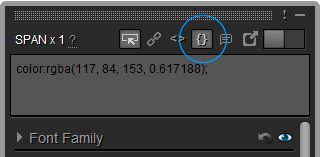
変更した CSSコードは、{} ボタンで表示されますので、これをコピーして元の CSS へ反映する流れになります。

{}ボタンをクリックすると変更したコードが表示される
まとめ
CSS3を使ったWeb製作の流れでは、イラレやPhotoshopで作ったカンプから、コーディング工程で、グラデーションとかを一度 CSS に落とし込んでしまうと、元のカンプで再調整することができなくなります。
グラデーションなボタンなどを、イメージ画像で作っていた時は、カンプを再調整して、画像として書き出せば良かったんですけどね…。
そういった時に、この拡張を使うことで、実際の表示イメージ(ブラウザ)上で、微妙なグラデーションの再調整などができるようになります。
理想を言えば、DreamWeaver にビジュアルに CSS3グラデーションを編集するエディタが付けばいいのですが、CS5.5 で完全対応してないようなので、今後の対応に期待?かな。
Get Link というボタンが気になった方へ
この拡張には、既存のページのスタイルを変更して、レビュー用の改作を作る機能があります。この機能を使うには、以下の手順で設定を行い、編集パネルにある「Get Link」というボタンをクリックしてください。
注意:こちらの機能はセキュリティー上の危険性がありますので、理解できる方のみ自己責任で使ってください。
- Code cola の拡張オプションから codecola.php をダウンロードする。アップする先は、PHPが動けばどこでもOK(自分のローカルPC : localhost でも動く)。
- ダウンロードした、codecola.php の設定にある $path をアップしようとしているWebサーバーのURLに変更しアップする。
- 再び、Code cola の拡張オプションの「Set Action URL」へ、2でアップした codecola.php へのURLを設定して、保存する。
- 任意のWebサイトで、Code cola を使って CSS を編集し、必要であれば、「Add note」でメモ書きを書き込んで、「Get Link」ボタンをクリックすると、URLが表示されるので、URLを見せたい人にメールで送ったりする。














コメント