Illustrator とかでよくやる「塗りとパスのオフセットを使って実現する線のグラデーション」を、CSS3で実験してみました。
↓とりあえず、border を使った場合と、線をグラデーションさせた場合の作例です。CSS だけで作っています。モダンブラウザで見てください。
微妙な違いかもしれませんが、線にグラデーションを適用した方、よりリアルで繊細な印象になります。
作り方
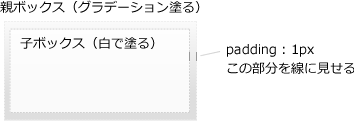
border は使いません。替わりに、ネストしたボックスを作り、親ボックスをグラデーションさせることで、線がグラデーションしているように見せます。

HTML
内側に span を入れ込んで「重ねた塗り」を実現します。
<a href="#" class="button"><span>ボタン</span></a>
CSS
外側のボックス (a) の padding が線幅になります。内側のボックス (span) は、白で塗りつぶしています。
.button {
display: block;
width: 80px;
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, StartColorStr='#efefef', EndColorStr='#cccccc');
background-image: -webkit-gradient(linear, left top, left bottom, from(#efefef), to(#ccc));
background-image: -moz-linear-gradient(top, #efefef, #ccc);
background-image: linear-gradient(top, #efefef, #ccc);
padding: 1px; /* これが線幅になる */
}
.button span {
display: block;
background: #fff;
}
こういうのをディテールって言うんでしょうね。ちょっとしたテクニックですが、これだけでも驚くほど繊細なタッチに早代わりしますので、機会があれば、試してみてください。
※ 最新の chrome (webkit) では、border-image に、グラデーションを指定できるみたいです。機会があれば、こちらも試してみてください。















コメント