2012年のWebのトレンドに円があるらしいです。
もちろん、今まで 円という表現がなかったというわけではありませんが、CSS3(border-radius)で簡単に円を表現できるようになったことで、「矩形と同じように円が使える」ってことですからねー。トレンドというよりは、より一般化していくんだと思います。
そこで今回の記事では、円をサイトに使うためのアイディアを紹介します。
また、このブログでも、CSS3で 円を作るチュートリアルなど書いていますので、 そちらも合わせ読んでください。
- CSS3 の border-radius を使って円形のサムネイルを作る方法2つ
- CSS3で半透明のリングが波紋のように広がるボタンのエフェクトを作る方法
※ すべてがCSS3で作られたということでなく、あくまで表現の参考として見てください。
1. アクセントとして使う
一般にWebというメディアは、矩形で構成されるため、円という形を視線誘導のためのアクセントとして使用することができます。
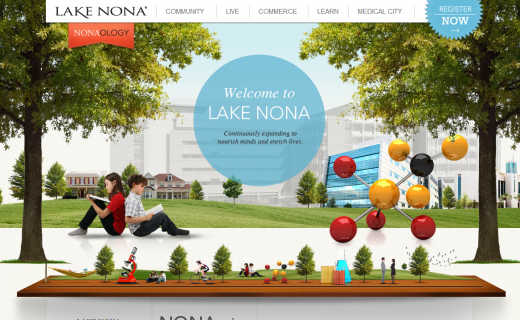
Lake Nona

中心の円が視線を誘導するだけではなく、ページ全体のバランスをとるための要素としてデザインされています。
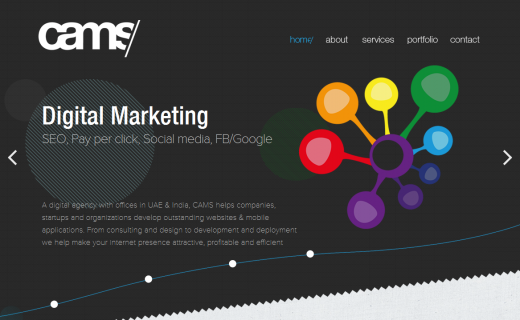
Digital Agency

アイキャッチが円で構成されています。円には、放射状に並べるなど矩形にはない、表現があります。
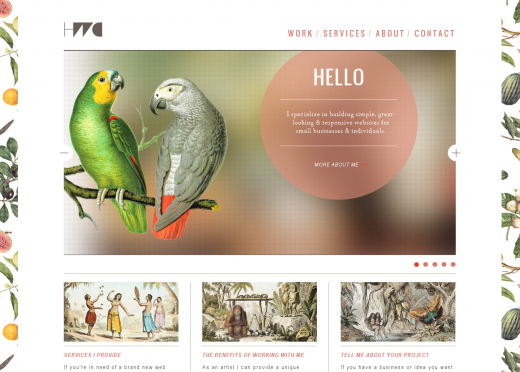
Waller Creative

ただの円ですが、矩形で構成されたグリッドの中では、
これだけ視線を誘導します。
2. サムネイルに使う
サムネイルの装飾としても使えそうです。
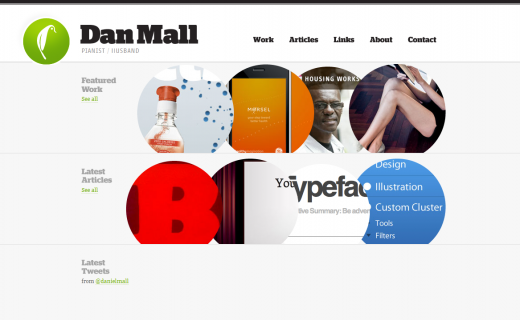
Dan Mall

円を少し重ねることで、隙間なく配置しています。
Kelly Boyle Designs

たくさん並べることで、独特の世界観がでます。
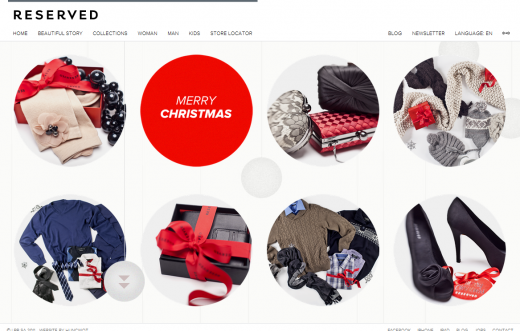
Reserved

色使いがかっこいいです。ネビゲーションにも円が使われています。
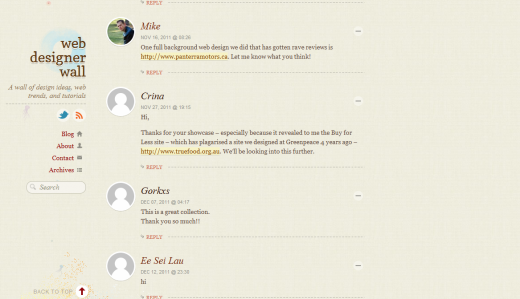
Web Designer Wall

こちらは、記事下のコメント欄のプロフィール画像が円になっています。
3. ナビゲーションに使う
円形のボタンって、なんだかクリックしたくなりますよね。元々ボタンというものは円形ですから、「クリックできる」というアフォーダンスが、矩形よりも強いんだと思います。ということでナビゲーションに適しています。
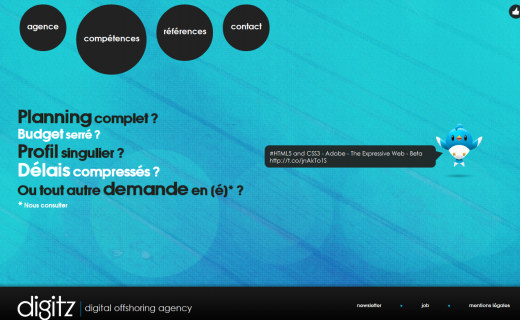
Digitz

大きさを変えて配置することで、単調にならないように工夫しています。
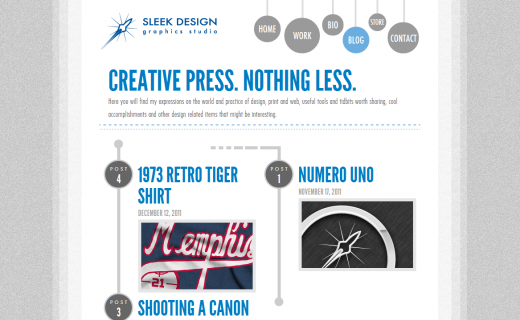
Sleek Design Blog

メニューが円で作られいます。こちらも単調にならないように、動きをつけて配置されています。
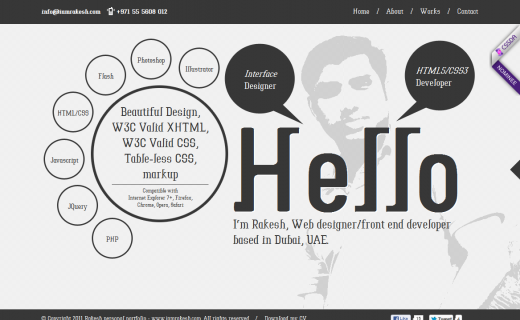
Personal Portfolio of Rakesh

こんな感じにメニューを並べることもできますね。
※ 白丸の部分はクリックできませんが、アイディアとして見てください。
4. モチーフとして使う
グリッドを外してすべて円にしてみるといったこともできますね。ただ、全体のバランスととるのが難しそうです。
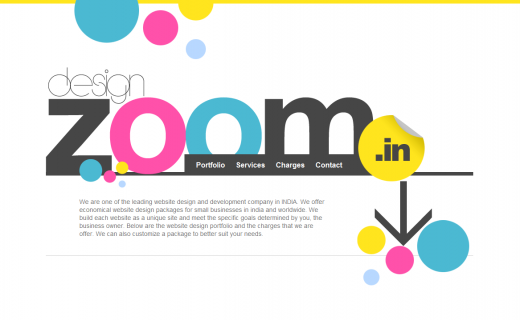
Web Design India

円が流体パーティクルのように、流れを生み出しています。
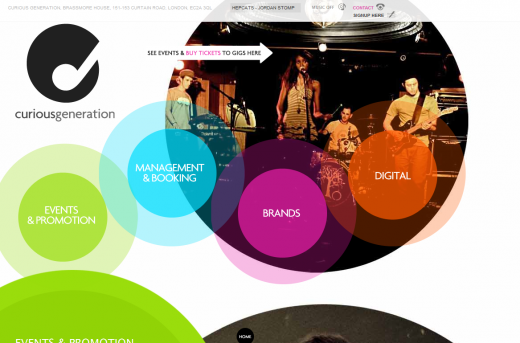
Curious Generation Group

円がメニューでもありビジュアルでもあり...うぅかっこいい。
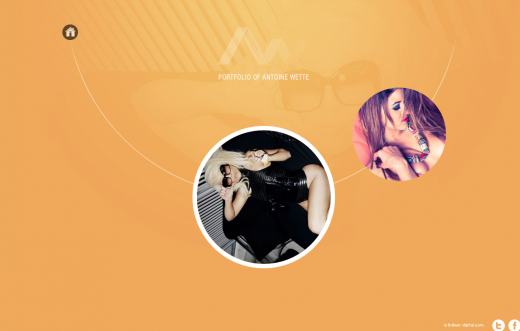
Portfolio Of Antoine Wette

シンプルですが、不思議な世界観がありあます。細かいパーツまで円が使われています。
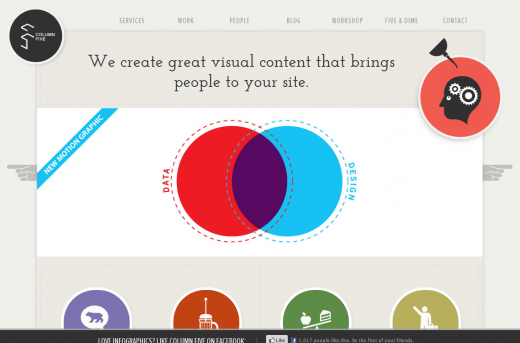
Column Five

CSS3でこれできるかなぁ?とか思ってみると面白いです。↑はというと真ん中の重なった円が難しそうだなぁー。
まとめ
こういった表現ができるようになることは、とてもうれしいことです。みなさんも、この記事を参考にしながら、円を表現に取り入れるアイディアを磨いてください。















コメント