jQueryでコンテンツをスクロールさせる海外サイトを最近見るのですが、あれはかっこいいですね。そこで、今回の記事では、jQueryでコンテンツをスクロールさせているサイトをいくつか紹介しつつ、このタイプのサイトに特有の問題についても触れてみたいと思います。
はじめに
コンテンツをスクロールバーではなく、JavaScriptでスクロールさせる場合、ブラウザのスクロールバーが出ないため、「ブラウザからはみ出るコンテンツをどのように扱うか」の課題に直面します。以下のサイトで、この問題をどのように解決しているかにも、注目して見てください。
01. Reverse Büro
自由自在に縦、横方向にスクロールします。マウススクロールにも対応しています。コンテンツ自体がブラウザ幅に合わせて拡大・縮小するのでスクロールは必要ないですね。写真だけのサイトでは、こういった解決策もアリなんだと思います。
※サムネイルでは全然伝わらないので実際に開いて試してください。

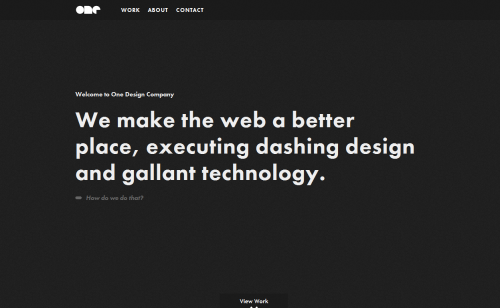
02. One Design Company
スクロールするとコンテンツの背景が切り替わるのがかっこいいです。コンテンツをスクロールさせるのではなく、スクロールにあわせてコンテンツを入れ替えているようです。ただし、このやり方だとページの高さが可変になると実現が難しくなってきます。

03. Team Viget
横スクロールですが、全体が扇状に回転するような演出がおもしろいです。横の≫をクリックするとスクロールします。マウスホイールすると、スクロールするとして何もないところが表示されるのは、ブラウザからはみ出したコンテンツを、jQueryでスクロールを擬似的にスクロールさせて見れるようにしているからです。
試しに、ブラウザの高さを小さくしてスクロールして見てください。スクロールバーは出てないけど、全部のコンテンツを読むことができると思います。

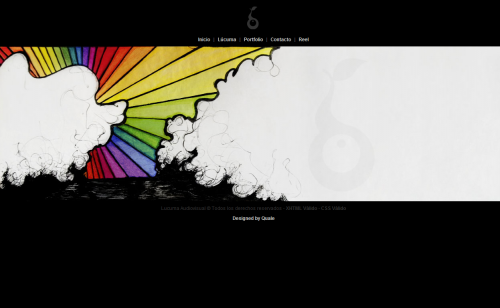
04. Lucuma
シンプルな横スクロールです。絵巻のように1枚の絵が横にスクロールします。メニューをクリックするとスクロールします。コンテンツのサイズは固定なので、コンテンツがブラウザに収まる前提で作られています。

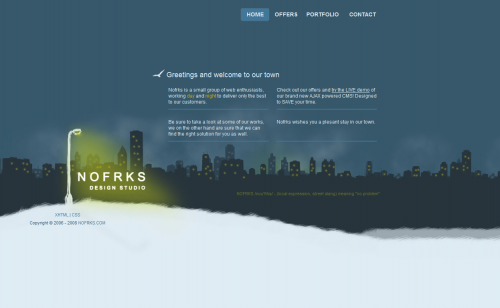
05. NOFRKS.design
いきなりスクロールから始まり、メニューをクリックすると予想しない方向にスクロールします。こちらもコンテンツのサイズは固定です。jQueryは使っていないようなのですが、これも入れておきます。

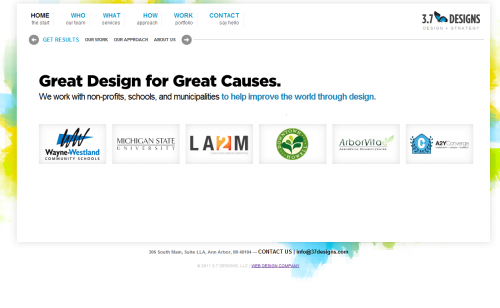
06. 3.7DESIGNS
全体はスクロールしませんが、メニュー下の矢印アイコンをクリックするとコンテンツがスクロールします。どこにスクロールするか読めないのでわくわくします。

07. vanityclaire.com
スクロールするごとにかわる背景色がポップでリズム感があります。こちらも、擬似スクロールを使っています。

08. peter-pearson.com
こちらは、横スクロールバーが出ているので、本当に横長なコンテンツみたいです。スクロール位置をjQueryでコントロールしています。必要に応じて縦スクロールバーも出ます。

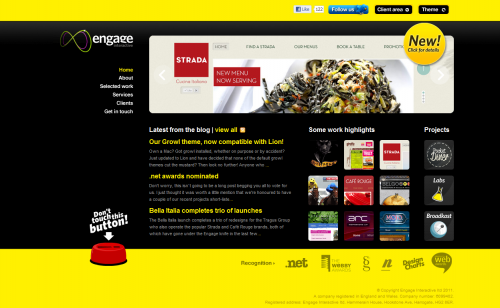
09. Engage Interactive
こちらは、コンテンツのみがスクロールするパターンです。縦と横にスクロールします。縦スクロールバーも出ます。とりわけかっこいいというわけではないですが、実用性はあるので紹介します。

10. Gavin Castleton
メニューをクリックすると横スクロールします。スクロール自体には、おもしろさはありませんが、ビジュアルのインパクトがすごいです。

11. Emailology
スクロールバーなしの横スクロールですが、縦スクロールバーは出ていて操作感もいい感じです。この作り方が一番実用的かもしれません。

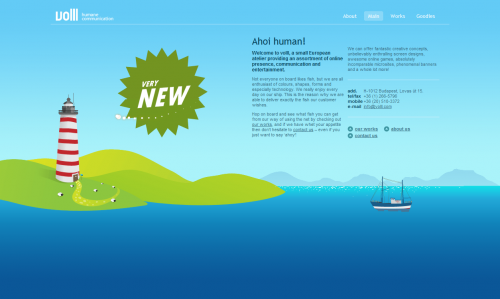
12. volll
これはおもしろい!。単純にスクロールバーありの縦スクロールですが、スクロールしていくと変化する背景がとてもおもしろいです。さらに、上にスクロールすると・・・。

まとめ
スクロールさせるサイトを考える場合、最初にコンテンツを考えて、ブラウザからあふれるコンテンツをどのように処理すべきか考えおいた方がいいでしょう。今後コンテンツが増えてきたときに対応できるかも考えておかなければなりません。さらに、ユーザーインターフェースが使いにくくならないようにしっかりとデザインを考えなければなりません。















コメント