最近、イラスト調のランドスケープ(風景)をバックに使ったサイトを、いろいろなところで見かけるようになりました。そこで今回の記事ではランドスケープのイラストを使ったサイトをいくつか紹介してみます。
はじめに
こういったサイトでは、スクロールしていくと背景が変わっていくので、とても楽しいサイトを演出することができます。その反面使える地の色に制限が生まれるので、うまくビジュアルをまとめないと破綻するという危険性を含んでいます。これらか紹介するサイトがどのようにビジュアルをまとめているかを見てください。
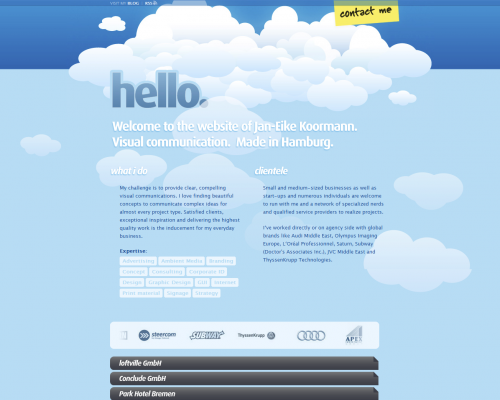
01. Jan-Eike Koormann
青色がキレイですね。ただ、本文を空を背景にして書いてしまうと文字が読みにくくなってしまうので、文章メインのサイトでは、少し使いにくくなります。

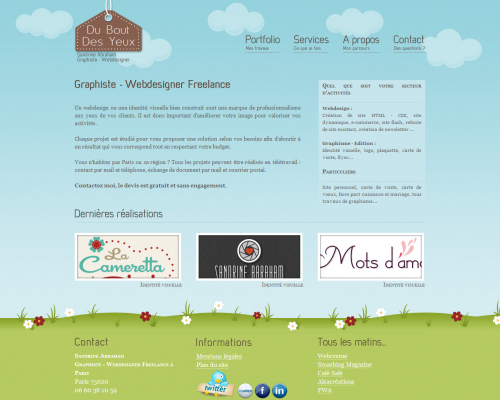
02. du-bout-des-yeux.com
こちらも、空の水色の上に本文を書いています。フッターを地面にすることで、全体が安定感します。

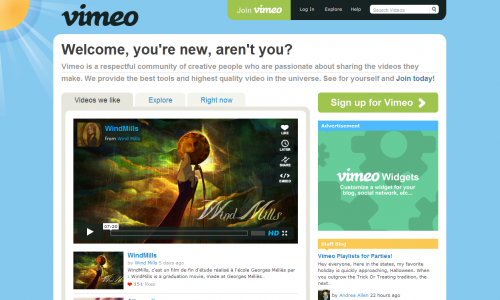
03. Vimeo
ここまで読んで気づいた人がいるかもしれませんが、このWebデザインレイアウトは、空の水色を背景にして本文を書かなければならないという潜在的な制約を持っています。
この問題の1つ目の解決策は、白地のボックスを作ることです。これで背景で楽しい感じを出しつつ、本文は読みやすいレイアウトにすることができます。ただこの場合、ヘッダーとフッターは地で表現することになるのですが、うまくビジュアル的に視線誘導しないと背景と本文が分離してしまうので注意が必要です。意外にテクニックが必要なレイアウトです。
Vimeoの場合、上の黒いバーがものすごい仕事をしています。

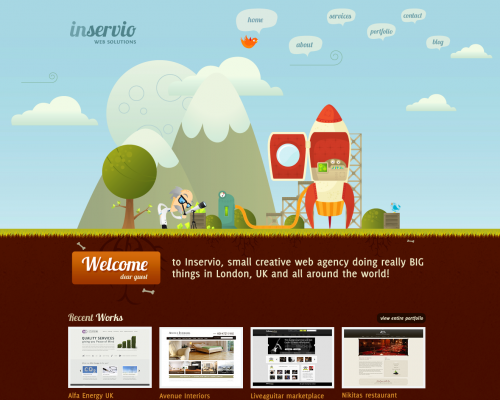
04. Inservio web solutions
もうひとつの解決策は、土の部分を作って本文を書くということです。これで、アイキャッチの空部分と本文の部分をうまくビジュアル的にまとめることができます。

05. Ready Made Designs
こちらも地面に本文を書いています。この場合、ビルのシルエットで空と地面を接合しています。空と地面を何でくっつけるかに注目してもおもしろいですね。

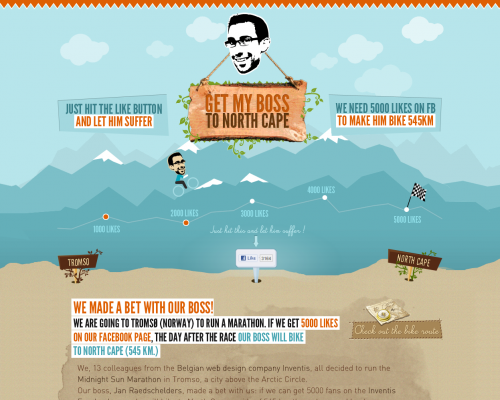
06. Get my boss to North Cape
こちらは砂浜をモチーフにしています。

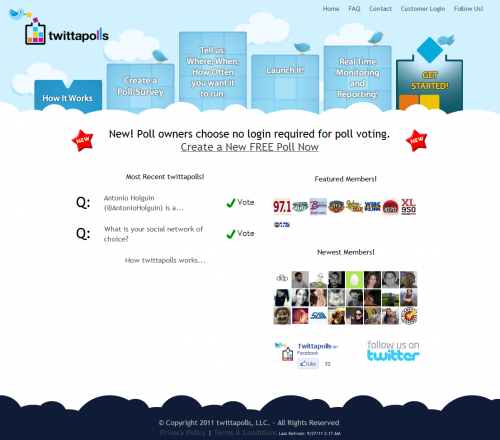
07. twittapolls
雲の部分をページのメインにもってくることでボックスを使わず白地の背景を実現しています。これはうまいですね。

08. Twither
こちらは、空の白い部分をうまく使って白地を表現してます。ただし、このパターンだと、ヘッダーと本文の境界があいまいで、非常にもろいレイアウトになっています。コンテンツが少ないサイトなどでは使えそうなパターンです。

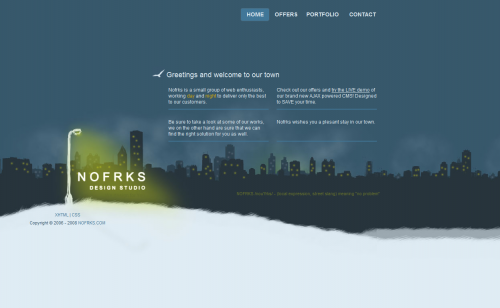
09 NOFRKS.design
夜の風景にすることで、色合いを変えることもできます。黄色いライトの部分がうまいですね。

10. なるほど!エージェント
子供向けのサイトこそ使えますね。コンテンツが文章中心ではなく、アイコンや画像中心の場合、このパターンは、楽しさを演出する方法の王道かもしれません。

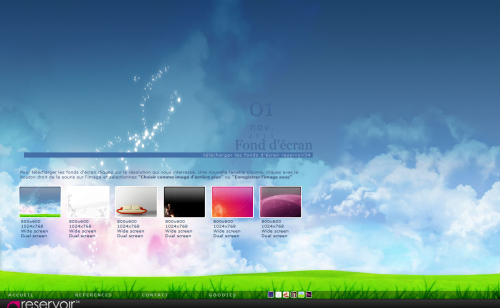
12. reservoir34
こちらは、奥行き間があってとても広く感じます。コンテンツよりも背景に目がいきます。

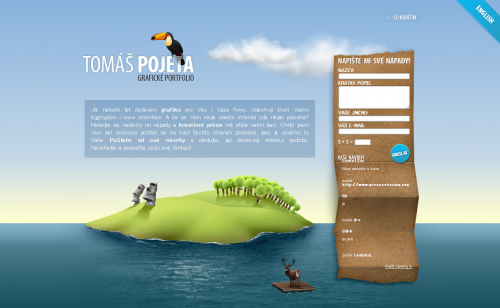
13. Tomáš Pojeta
こちらもとてもキレイです。空の場合、鳥のイメージをアイキャッチに使えます。これもアイディアですね。リボンがとても押さえになっています。

14. Jiri Tvrdek
木をヘッダーまで伸ばすアイディアです。実用性がないですが、インパクトがあります。コンテンツエリアがとても狭い!

15. amitkhera.com
こちらは、木を左側で伸ばしてアイキャッチとしつつ、コンテンツエリアを確保しています。並べるとデザイナーがどう考えたかわかる気がします。

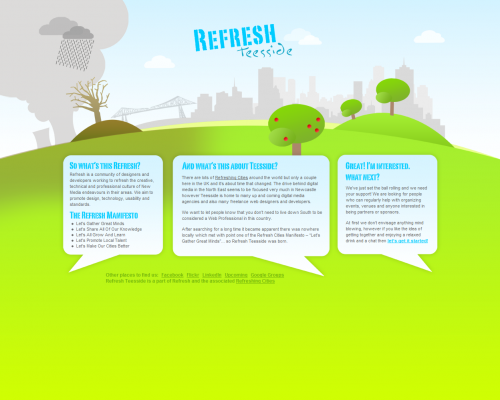
16. Refresh Teesside
地面を地平線のように湾曲させるのもひとつのアイディアです。

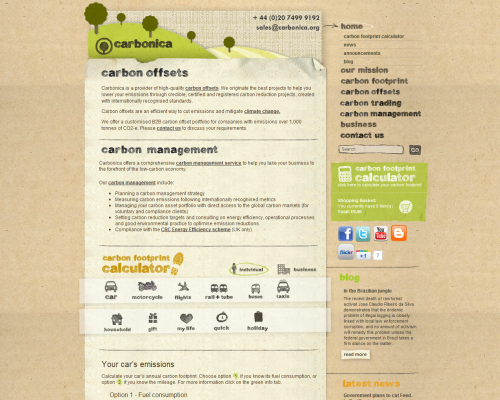
17. Carbonica
こちらは、若干テイストが変わりますが、グリーンのアクセントとして使っています。

まとめ
ランドスケープを背景に使う方法には、背景で楽しい感じを演出できるので、メインのコンテンツがしょぼしょぼでも、なんとなくいい感じのサイトになるメリットがあります。
しかし、メインのコンテンツが重要なサイトの場合、うまく本文のエリアを作って、視線誘導ができるようにしなければなりません。ここら辺が難しいところです。
個人的には、子供向けのサイトやポートフォリオ、ブログとかで一度は作ってみたいですね。小物などのモチーフを考えたりするのもとても楽しそうです。















コメント