僕の苦手なデザインの分野の1つがこのキッズ向けサイトです。一般に子供は、原色に近い色を好み、反対に大人は彩度の低いものを好むと言われています。
だから、子供が見るように作ったサイトと言うと、大人には痛いほどカラフルなものが多かったりします。そこでこの記事では、いくつかの子供向けサイトを紹介してみようと思います。ブックマークして子供向けサイトを制作する際などに参考にしてください。
01. ダスキンキッズタウン
大人でも見やすい配色です。低学年用に漢字のルビをふっています。基本的にキッズ向けサイトでは、境界線を太めにします。

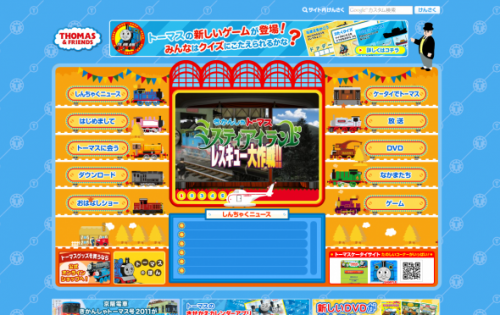
02. きかんしゃトーマスとなかまたち
青とオレンジの使い方にインパクトがあります。いかにも男の子向けって感じです。目が痛いです。

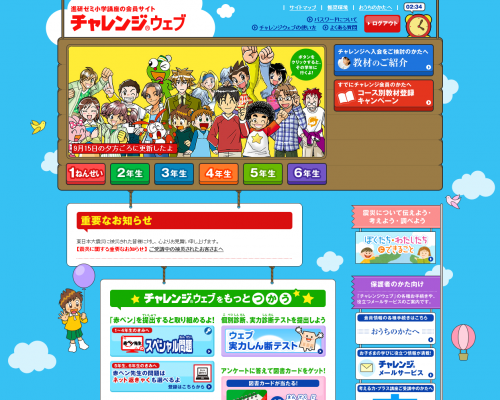
03. チャレンジウェブ(ベネッセ)
こちらも青の原色が印象的です。

04. なるほど!エージェント
女の子でも、男の子でもいけそうなデザインです。

05. おじゃる丸(NHKアニメワールド)
どちからといえば、アニメのテーマカラーですが、アニメの雰囲気に合ったサイトになっています。
NHKアニメーワードではこの他にも、子供向けWebサイトを見つけることができます。

06. ネット科学教室(学研)
なぜか、なんだか懐かし気がします。学研出版サイトの子供向けカテゴリーでは、雑誌などと連動した子供向けWebサイトがいくつかあります。

07. 東武鉄道キッズサイト
背景におもいきった黄色が使われています。おもいっきりが大事ですね。

08. キッズ@nifty
こちらはよくあるポータル的なレイアウトですが、配色に工夫があります。

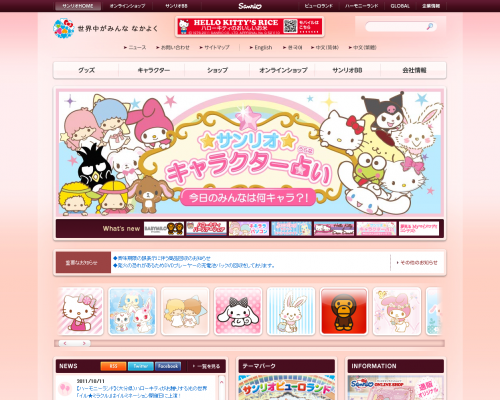
09. サンリオ
女の子向けかもしれませんが、大人でも見れるように作られています。ファンシー感が出ています。

10. リカちゃん
こちらは、ビビットなピンクを使って、いかにも女の子!って感じです。パープルを使って、きらびやかな大人の世界を演出しています。

11. 古代王者 恐竜キング
全体的に勢いがあって、男の子!って感じのサイトです。ゲーム系のサイトでも参考になりそうなものがたくさんあります。

まとめ
低学年をを対象にする場合は、漢字には注意。ひらがなを使うか、るびを振るかした方が良さそうですね。
配色については、どのような利用シーンで見られる(例えば、親と見るのか)かを考えて自分の好みではなく、あくまで論理的に配色を決定するべし。















コメント