Facebookやdeliciousのタグ編集欄って、タグの入力・編集・削除が1つのテキストボックスの中で実現されていて、すごいと思いませんか?。そこで、あんなUIをJavaScriptで簡単に実現するjQueryのプラグインを紹介したいと思います。
jQuery Tagifyの紹介
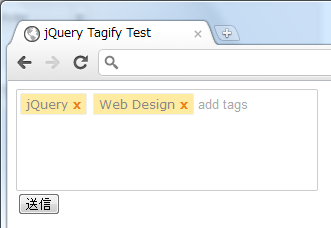
jQuery Tagifyは、Facebookやdeliciousなどで見かける下のイメージのようなタグ入力欄のUIを作るための、jQueryプラグインです。
このプラグインを使うと、追加・編集・削除などの一連の操作を1つのテキストボックス枠で実現できるので、とてもコンパクトで、通常、難しくなりがちなUIをシンプルに実装できます(デモページも見てください)。
deliciousの例

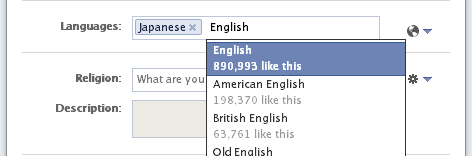
Facebookの例

簡単な使い方
1) ダウンロード
プラグイン本体とデモファイル一式は、githubのページの「Downloads」タブからダウンロードできます。
2) 使い方
基本的な使い方は以下のコードです。textareaに対して、.tagify()を実行するだけです。
フォームで値を送信する場合は、.tagify('serialize')を実行して、値をテキストエリアに再設定しないといけないことに注意してください。
※実行には、別途jQuery本体と、jQuery-UIが必要です。こちらは、以下のようにGoogleAPIを使うか、別途ダウンロードしてください。
※tagify-style.cssと、jquery.tagify.jsは、ダウンロードしたものを読み込ませてください。
<!DOCTYPE html>
<html>
<head>
<title>jQuery Tagify Test</title>
<link rel="stylesheet" href="tagify-style.css" />
</head>
<body>
<form method="get">
<textarea id="tagme" name="tags"></textarea>
<input type="submit" />
</form>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.14/jquery-ui.min.js"></script>
<script type="text/javascript" src="jquery.tagify.js"></script>
<script type="text/javascript">
$(function() {
$('#tagme').tagify();
$('form').submit(function() {
$('#tagme').tagify('serialize');
});
});
</script>
</body>
</html>
3) さぁ実行
ブラウザでテストしてみると、こんな感じになります。[Enter]キーでタグ入力が完了します。たくさん入力すると改行して下にどんどん入力できるようになっています。便利ですね。
オプション
初期化の際に以下のようなオプションが使えます。
| オプション名 | 説明 |
|---|---|
| delimiters | タグの区切りとして認識させる文字コードです。デフォルトは、改行コードとカンマ(188)です。タグの入力完了文字としても認識されるようですが、deliciousのように、カンマに反応させるには44を追加してやるといいみたいです。 |
| outputDelimiter | 送信データの区切り文字。たぶん、.tagify('serialize')の際に変換してくれる。 |
| cssClass | ウィジットをラップするコンテナのクラス名 |
| addTagPrompt | プレースホルダの表示。デフォルトは"add tags" |
オプションを設定するコードはこんな感じです。
<script type="text/javascript">
$(function() {
$('#tagme').tagify({
delimiters: [13, 188, 44],
outputDelimiter: ',',
cssClass: 'tagify-container',
addTagPrompt: 'タグを追加'
});
$('form').submit(function() {
$('#tagme').tagify('serialize');
});
});
</script>
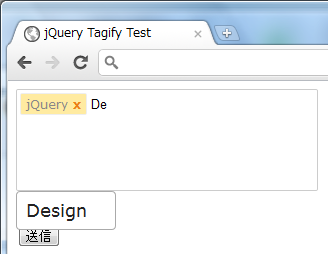
オートコンプリート
うれしいことにこのプラグインは、jQuery-UIのAutocompleteプラグインと連携するみたいです。下記例では、配列を候補として渡していますが、動的に読み込んだりもできます。ここら辺りは、Autocomplateプラグインの仕様ですので、そちらのオプションを調べてください。
<!DOCTYPE html>
<html>
<head>
<title>jQuery Tagify Test</title>
<link rel="stylesheet" href="tagify-style.css" />
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css" />
</head>
<body>
<form method="get">
<textarea id="tagme" name="tags"></textarea>
<br/>
<br/>
<input type="submit" />
</form>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.14/jquery-ui.min.js"></script>
<script type="text/javascript" src="jquery.tagify.js"></script>
<script type="text/javascript">
$(function() {
var myTextArea = $('#tagme').tagify();
myTextArea.tagify('inputField').autocomplete({
source: ['jQuery', 'Design'],
position: { of: myTextArea.tagify('containerDiv') },
close: function(event, ui) { myTextArea.tagify('add'); },
});
$('form').submit(function() {
$('#tagme').tagify('serialize');
});
});
</script>
</body>
</html>
上のコードを実行するとこんな感じになります。

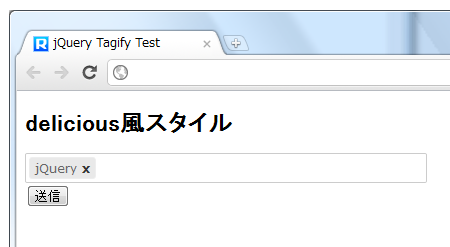
Delcious風のスタイル
個人的にデザインが気に入らなかったので、delcious風のスタイルシートを作ってみました(笑)。スタイルの変更は、付属のtagify-style.cssを変更することで、簡単にできます。
バグ
この記事を書いているときに2つバグを発見してしまいました。1つ目は、バックスペースでタグを消すタイミングがおかしい問題(ブラウザによる?)と、2つ目は、Autocompleteプラグインとうまく連携ができていない問題です。
前者については、jquery.tagify.jsの37行目keyupをkeydownに変更することで、対応できることを確認しました。ただし、細かく確認したわけではないので、この対応が昔のブラウザでの動作や他機能との連携で影響する可能性もありますので、問題があったら、コメントなど頂けるとうれしいいです。
まとめ
こういうUIは、省スペースで機能的なタグフィールドを実装できるので、とてもいいアイディアだと思います。また、アイディア次第で、メールの送信先フィールドなど使い道は様々だと思います。
-- 補足 --
実は他にも、TextBoxListというプラグインがあります(デモ)。こちらの方がデザイン的にかっこいいし、完成度は高いです。ただし、非商用利用は無料(free)、以外は$20ということなので、用途に応じて検討してみてください。要望があれば、これについても記事を書きますよ。

















コメント