デモ
とりあえずデモを作ってみました。Firefox 8で開いて、右クリックしてみてください。
※この記事は、Firefox8リリース直後に書きました。 現段階では、menuタグの仕様は確定されていません。当然今後変更になる可能性がありますので、ご注意ください。

menuタグの使い方
基本的な使い方は、以下のようになります。メニュータグをコンテキストメニューとして認識させるには、type=contextを指定し、右クリックの対象となる任意の要素のcontextmenu属性として、メニューのIDを指定することで、関連付けが行われます。メニュー項目の定義には、menuitem要素を使います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>コンテキストメニューデモ</title>
</head>
<body>
<div contextmenu="supermenu" style="background:#efefef; padding: 100px;">
Firefox8でこの文字の上で右クリックしてください。
</div>
<menu type="context" id="supermenu">
<menuitem label="カスタムメニュー1" onclick="alert('カスタムメニュー1');"></menuitem>
<menuitem label="カスタムメニュー2" onclick="alert('カスタムメニュー2');"></menuitem>
</menu>
</body>
</html>
アイコンを変更する
メニュー項目のアイコンを設定するには、menuitemタグのicon属性に画像のパスを指定します。この記事のデモでは、16x16のPNGアイコンを使用しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>コンテキストメニューデモ</title>
</head>
<body>
<div contextmenu="supermenu" style="background:#efefef; padding: 100px;">
Firefox8でこの上で右クリックしてください。
</div>
<menu type="context" id="supermenu">
<menuitem label="カスタムメニュー1" onclick="alert('カスタムメニュー1');" icon="arrow-circle.png"></menuitem>
<menuitem label="カスタムメニュー2" onclick="alert('カスタムメニュー2');" icon="arrow-circle.png"></menuitem>
</menu>
</body>
</html>
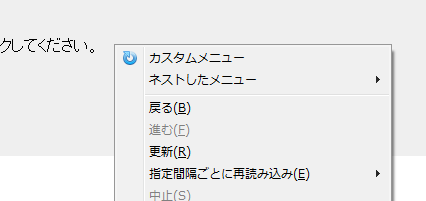
ネストしたメニューを作る
ネストしたメニューを作るには、menuタグの中にmenuタグを書きます。簡単ですね。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>コンテキストメニューデモ</title>
</head>
<body>
<div contextmenu="supermenu" style="background:#efefef; padding: 100px;">
Firefox8でこの上で右クリックしてください。
</div>
<menu type="context" id="supermenu">
<menuitem label="カスタムメニュー1" onclick="alert('カスタムメニュー1');" icon="arrow-circle.png"></menuitem>
<menuitem label="カスタムメニュー2" onclick="alert('カスタムメニュー2');" icon="arrow-circle.png"></menuitem>
<menu label="ネストしたメニュー">
<menuitem label="メニュー1" icon="arrow-circle.png" onclick="alert('メニュー1')"></menuitem>
<menuitem label="メニュー2" icon="arrow-circle.png" onclick="alert('メニュー2')"></menuitem>
</menu>
</menu>
</body>
</html>
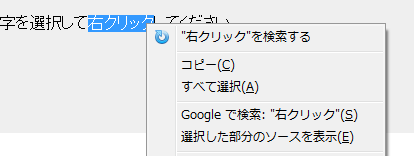
動的にメニューを追加する
英辞郎 on the WEBでやっている方法を参考にしました。contextmenuイベントを使うことで、現在のコンテキストにあわせてメニューを追加したりできるみたいです。イベントハンドラ内では、必ずtrueを返さなければ、メニューが表示されないことに注意してください。
※jQueryを使ってやっていますが、jQueryでなければならない理由はありません。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>コンテキストメニューデモ</title>
<script type="text/javascript" src="/js/jquery.js"></script>
<script type="text/javascript">
$(function() {
$('#container').bind('contextmenu', function() {
var text = window.getSelection().toString();
if (text != '') {
$('#searchMenu').attr('label', "\""+text+"\"を検索する");
$('#searchMenu').removeAttr('disabled');
} else {
$('#searchMenu').attr('label', "検索する");
$('#searchMenu').attr('disabled', 'disabled');
}
return true;
});
});
</script>
</head>
<body>
<div contextmenu="supermenu" id="container" style="background:#efefef; padding: 100px;">
Firefox8でこの文字を選択して右クリックしてください。
</div>
<menu type="context" id="supermenu">
<menuitem id="searchMenu" label="" onclick="alert('検索します!');" icon="arrow-circle.png"></menuitem>
</menu>
</body>
</html>
こちらからデモを見ることができます。JavaScriptと組み合わせるといろいろできそうですね。

まとめ
結構簡単ですね。メニュークリック時にJavaScriptも実行できるようなので、いろいろ補助的な機能を実装するのに使えそうです。
ただこのmenuタグですが、HTML5仕様の策定段階らしく、最終決定した仕様ではありません。Firefox8の独自仕様となる可能性もあります。
個人的には、ブログサイトなどで、「つぶやく」「ブクマする」みたいな共有メニューをコンテキストメニューとして表示させるのが流行るんじゃないかと思っています。















コメント