デモ
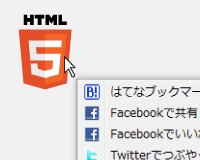
とりあえずデモを作ってみました。Firefox8で開いて、右クリックしてみてください。Facebookのいいねボタンをクリックするポップアップが開くところがダサイですが仕方ないです。

ソースコード
たいしたコードではないのですが、以下のようなソースコードです。コピペで使ってください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>共有メニューのデモ</title>
</head>
<body>
<div id="container" contextmenu="supermenu">
<p>Firefox8で右クリックすると共有メニューが出ます。</p>
<menu type="context" id="supermenu">
<menuitem label="はてなブックマーク" icon="hatena.gif" onclick="context_hatena();"></menuitem>
<menuitem label="Facebookで共有" icon="facebook.gif" onclick="context_facebook_share();"></menuitem>
<menuitem label="Facebookでいいね!" icon="facebook.gif" onclick="context_facebook_like();"></menuitem>
<menuitem label="Twitterでつぶやく" icon="twitter.gif" onclick="context_twitter();"></menuitem>
</menu>
</div>
<script type="text/javascript">
var share_opt = {
title : document.title,
url : location.href,
twitter_screen_name : 'webrocketsmaga'
};
function context_hatena() {
window.open('http://b.hatena.ne.jp/add?mode=confirm&is_bm=1&title='+escape(share_opt['title'])+'&url='+escape(share_opt['url']), 'hatena', 'width=480,height=360,resizable=1,scrollbars=1').focus();
}
function context_facebook_share() {
window.open('http://www.facebook.com/sharer/sharer.php?u='+escape(share_opt['url']), 'facebook', 'width=480,height=360,resizable=1,scrollbars=1').focus();
}
function context_facebook_like() {
window.open('http://www.facebook.com/plugins/like.php?href='+escape(share_opt['url']), 'facebook', 'width=480,height=360,resizable=1,scrollbars=1').focus();
}
function context_twitter() {
window.open('https://twitter.com/share?url='+escape(share_opt['url'])+'&via='+escape(share_opt['twitter_screen_name']), 'twitter', 'width=480,height=360,resizable=1,scrollbars=1').focus();
}
</script>
</body>
</html>
まとめ
Menuタグが本格的に使えるようになると、きっとこんな右クリックメニューを表示するサイトが増えるんでしょうね。昔流行ったステータスバーにメッセージを表示するJavaScriptをなぜか思い出します。















コメント