「Smooth Vertical or Horizontal Page Scrolling with jQuery」で紹介されていた方法を参考に、jQueryでサイト全体を横や縦にスクロールさせる1つの方法を紹介しちゃいます!。
デモ
スクロールさせる方法はいくつかあるのですが、今回の記事では一番簡単だと思われる方法を紹介することにします。まずは、デモをごらんください。元記事のデモはもっとかっこいいです。
考え方
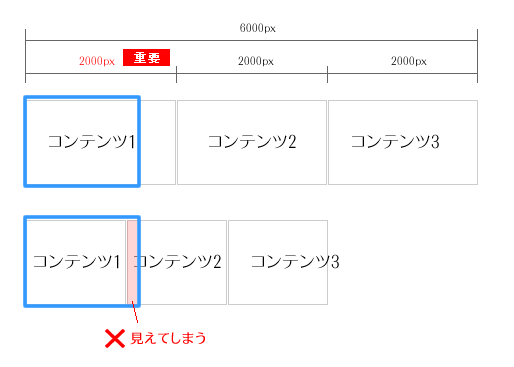
基本的には、下のイメージのように、横スクロールでは、コンテンツを横に並べて、横長のコンテンツを作り、スクロールバーをスライドさせて見えるコンテンツを制御するのが一般的です。縦スクロールの場合も考え方は同じです。
※縦スクロールのやり方は記事の後で紹介します。

基本レイアウト
HTMLとCSSは、下記のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<style type="text/css">
/* -- 以下CSSはこのデモのデザインです */
body { margin: 0; text-shadow:1px 1px 2px #f0f0f0; }
ul, h1, nav { margin:0; padding: 0; }
* { font-family: 'Arial'; }
h2 { font-size: 34px; }
h3 { font-size: 25px; }
.nav { background: #000; padding: 5px; padding-left: 300px; }
.nav li { display: inline-block; }
.nav li, .nav li a { color: #fff; }
.content { }
/* -- 以下CSSは制約です */
body{
width: 6000px; // ページ幅×ページ数
position:absolute;
top:0px;
left:0px;
bottom:0px;
}
.page {
margin:0px;
bottom:0px;
width: 2000px; // ページ幅を大きめに!
float: left;
height: 100%;
}
</style>
</head>
<body>
<div id="container">
<!-- 1ページ目 -->
<div class="page" id="page1">
<ul class="nav">
<li>Page1</li>
<li><a href="#page2" class="pager">Page2</a></li>
<li><a href="#page3" class="pager">Page3</a></li>
</ul>
<div class="content">
<h2>Page1</h2>
</div>
</div>
<!-- 2ページ目 -->
<div class="page" id="page2">
<ul class="nav">
<li><a href="#page1" class="pager">Page1</a></li>
<li>Page2</li>
<li><a href="#page3" class="pager">Page3</a></li>
</ul>
<div class="content">
<h2>Page2</h2>
</div>
</div>
<!-- 3ページ目 -->
<div class="page" id="page3">
<ul class="nav">
<li><a href="#page1" class="pager">Page1</a></li>
<li><a href="#page2" class="pager">Page2</a></li>
<li>Page3</li>
</ul>
<div class="content">
<h2>Page3</h2>
</div>
</div>
</div>
<!-- /#container -->
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
$(function() {
$('.pager').bind('click',function(event){
var $anchor = $(this);
$('html, body')
.stop()
.animate({
scrollLeft: $($anchor.attr('href')).offset().left
}, 500, 'linear'); // jquery.easing などのプラグインを使うことでイージングを変更できます。
event.preventDefault();
});
});
</script>
</body>
</html>
18行目のBODYの幅と、27行目の1ページの幅は、ページ幅×ページ数=BODYの幅とならなければならないことに注意してください。
また、1ページ分の幅も、想定するディスプレイサイズよりも大きく設定します。
これをしないと、次のコンテンツがスクロールする前に見えてしまい、面白くなくなってしまいます。ちなみに、Queryで動的にウィンドウサイズにコンテンツサイズを合わせて(100%にする)対応する方法もあるのですが、このやり方はそのコードなしでスクロールを実現している点ですばらしいやり方です。

マウスホイールでスクロールさせる
マウスホイールでスクロールさせるには、jQuery Mousewheel プラグインなどを使うと簡単にできます。
ただし、マウスホイールで横スクロールを割り当てる場合、必然的に縦スクロールに対応できなくなりますので、コンテンツの高さがブラウザの高さを超えないように考慮が必要になってきます。
マウスホイールに対応した場合のJavaScript部分のコードは以下のようになります。
ホイールの向きから前のページを表示するか、次のページを表示するかを決定しているところがポイントです。
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.mousewheel.js"></script>
<script type="text/javascript">
$(function() {
function scrollTo(to) {
$('html, body')
.stop()
.animate({
scrollLeft: $(to).offset().left
}, 500, 'linear'); // jquery.easing.js などのプラグインを入れることでイージングを変更できます
}
$('.pager').bind('click',function(ev){
scrollTo($(this).attr('href'));
});
$('html').mousewheel(function(ev, mov) {
if ($('html, body').is(':animated')) {
return false;
}
var page = document.location.hash || '#page1';
var target = null;
if (mov > 0) {
target = $(page).prev('.page').attr('id');
} else if (mov < 0) {
target = $(page).next('.page').attr('id');
}
if (target) {
scrollTo('#'+target);
document.location.hash = '#'+target;
}
ev.preventDefault(); // 縦スクロールはさせない
});
});
</script>
応用:縦スクロールさせる
元記事には、縦スクロールのバリエイションもありましたので、こちらも紹介します。基本的な考え方は、横スクロールと同じです。大きな違いは、横幅のスタイルが縦幅のスタイル設定になることと、jQueryで、scrollTopプロパティーをアニメーションしているところです。
まとめ
このやり方は、コンテンツ幅を大きくすることで、動的にWindowサイズにコンテンツを合わせるJavaScriptコードを書かなくても、CSSだけでいけてしまうところがいいですね。
今回の記事で紹介した方法は、スクロールするサイトを作る方法の中で一番簡単なやり方の1つかもしれません。他には、スクロールバーを表示させない方法もあり、こちらの場合はスクロールバーの制約がないので、斜め上にスクロールするといったことができます。
それぞれのやり方には一長一短があるので、「流行のjQueryでスクロールするサイトを集めてみました」の記事を参考に、いろいろ研究してみてください。スクロールバーを表示しないパターンについても、ご要望があれば記事にしてみたいと思います。
今回使用したソースは以下からダウンロードできます。















コメント