ダウンロードと設置
PHPサムネイラーは、以下からダウンロードできます(フリーです)。
※ 実行には、PHP+GDが動作する環境が必要です。
<設置>
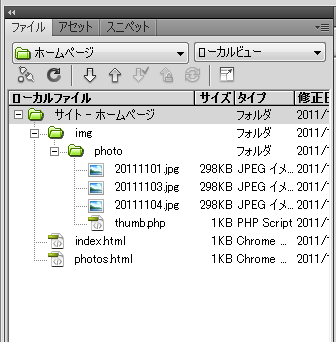
ダウンロードしたファイルを解凍して、thumb.phpファイルを元の画像ファイルがあるディレクトリにアップロードしてください。
※デフォルトでは、同じディレクトリから画像ファイルを探すようになっています。

動かしてみる
画像ファイルを置いてあるディレクトリに設置したら、以下の要領でURLを叩いてみてください。幅200で縮小された画像が表示されれば、成功です。このサムネイラーは、元のアスペクト比率を保持したまま縮小します。
元の画像URLが以下の場合 -
http://あなたのサーバー/img/photo/main.jpg
サムネイル生成URLはこんな感じになります。
http://あなたのサーバー/img/photo/thumb.php?file=main.jpg&maxwidth=200
実際の使い方
HTMLの中でこんな感じで、IMGタグのSRCに設定して使います。
<html> <head> <title>サンプル</title> </head> <body> <img src="http://あなたのサーバー/thumb.php?file=main.jpg&maxwidth=200" /> </body> </html>
<パラメータ>
| パラメータ | 必須 | 説明 |
|---|---|---|
| file | ○ | 画像のパスを含まないファイル名を指定します。gif, png, jpg に対応しています。 |
| maxwidth maxheight |
最大の幅、高さを指定します。これらに満たない場合は、何もしません。幅または高さどちらか片方のみ指定された場合は、縦横比を保持したまま、縮小します。両方が指定された場合は、縦横を保持したまま、両方の条件を満たすサイズに縮小します。 |
|
| cache |
縮小画像のキャッシュを作成して高速化するかどうかを設定します(1または0)。キャッシュは、デフォルトでは同じディレクトリに、保存されます。このパラメータを指定しない場合は、キャッシュを作成しません。 |
<パラメータ指定のバリエイション>
最大幅を200にする
http://sample.com/thumb.php?file=main.jpg&maxwidth=200
最大幅を200で最大高を100にする
http://sample.com/thumb.php?file=main.jpg&maxwidth=200&maxheight=100
最大高を100にしてキャッシュをONにする
http://sample.com/thumb.php?file=main.jpg&maxheight=100&cache=1
ファイルの読み込み先を変更する
このサムネイラーは、そのままアップすれば使えるのですが、いくつか設定を変更することができます。
1) キャッシュの格納先を変更する
このサムネイラーは、パラメータのcacheが1の場合、縮小した画像を別名で保存して2度目以降そのファイルを使うのですが、$CACHE_DIRオプションを設定することで、保存するディレクトリを変更できます。デフォルトは、thumb.phpがあるディレクトリです。
変更する場合は、thumb.phpをメモ帳などで開いて、下記の部分を書き換えてください。
// 2) キャッシュが有効な場合、キャッシュの格納先(相対パスまたは絶対パス) // デフォルトはこのPHPファイルがある場所 $CACHE_DIR = './';
2) 画像ファイルの読み込み先を変更する
デフォルトでは、thumb.phpがあるディレクトリからパラメータに指定されたファイルを探しますが、$IMAGE_DIRオプションを設定することで、これを変更することもできます。
// ----------------------------------------------- // 設定 // ----------------------------------------------- // 1) 画像の場所(相対パスまたは絶対パス) // デフォルトはこのPHPファイルがある場所 $IAMGE_DIR = './';
うまく動かない場合
動かない場合は以下を参考にしてください。何か問題があれば、ご報告して頂けるとうれしいです。また、他に要望があれば、機能追加とかするかもしれません。
- 画像が大きすぎるとメモリの関係でエラーになる場合があります。
- GDというグラフィックスライブラリがインストールされていない場合は動きません
- 透明GIF、PNGは正しく縮小できない時があります。















コメント