お客さんから送られてきた、Excelデータからせっせとリストや表のHTMLをコーディングしているあなた!そろそろ手がが疲れてきていませんか?
そんなあなたは、この記事で紹介するExcelテクニックをぜひ覚えてください。
面倒な作業が、わずか数秒で終わります!
Excelを使った高速HTML生成

僕たちプログラマーは、ちょっとしたコード生成に、Excelを使います!
DreamweaverでもCSVファイルを取り込むことはできるのですが、<dl>タグでマークアップしたい時とか、カスタマイズしたい場合は、これから紹介するExcelを使った方法が簡単で、効果的です。
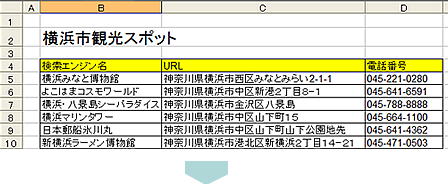
さぁ、↓のようなお客さんから送られてきたExcelデータから ...

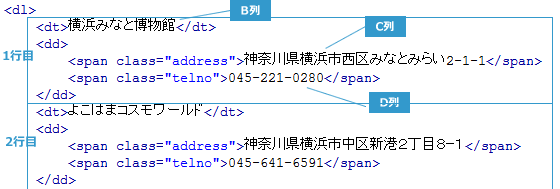
こんな感じの、<dl>タグでマークアップされたHTML生成する流れを説明します。データ数はうんざりするくらいあると思ってください。

Let's Excel
1) 列の追加
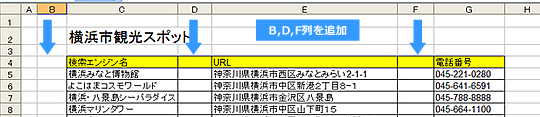
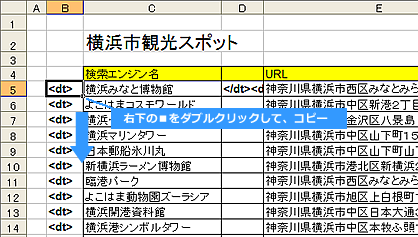
まず、送られてきたExcel表に、タグを入力する列として、BDF列を追加します。「No.」などの必要ない列がある場合は、消してください。

2) タグの入力
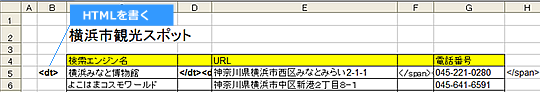
追加したB, D, F列とH列の1行目セルそれぞれに、以下のように入力します。もうなんとなく、わかってきましたね。

| B列 | <dt> |
| D列 | </dt><dd><span class="address"> |
| F列 | </span><span class="telno"> |
| H列 | </span></dd> |
3) 全行にコピー
1行目が書けたら、全行にコピー!。同じように、追加した列(B~F列)と末尾のH列もコピーします。
コピーの方法は、他の方法でも構いません。

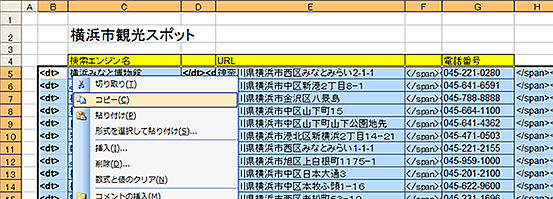
4) データを全選択
入力したタグも含たデータを全選択して、クリップボードにコピーします。
ここまでくれば、こっちのものです!。

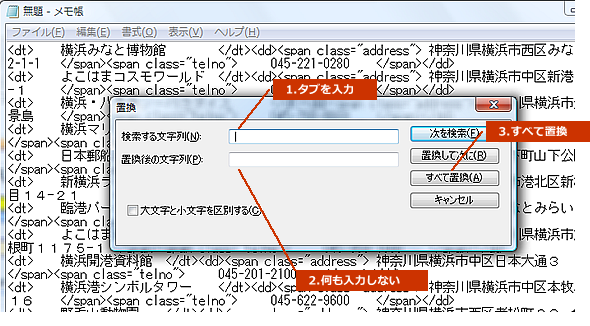
5) メモ帳でタブの削除
このままでは、タブ文字が入っていて使えないので、一度メモ帳に貼り付けて、「編集」メニュー→「置換」を使ってタブ文字を消します。他のエディタソフトでも同様です。
置換ダイアログの「検索する文字」には、タブ文字を入力するのですが、タブ文字ををキーボードから入力することはできないので、→をコピーして「検索する文字」に貼り付けてください。

6) 完成!
これで完成です!。タブを置換したものをコピーして、
Dreamweaverなどにさらに貼り付けて使用してください。
インデントが気になる場合は、Dreamweaverなどでオートフォーマットすれば問題ないですね!
データが多くなると効果絶大!
ここで紹介した方法ですが、特にデータが多くなってくるとこの方法は、絶大な効果を発揮します!
何より、この方法を使うことで、タイポなどちょっとしたミスがなくなるのが、うれしいですね。
また、この方法は、<option>タグや、<td>タグなどの生成にも応用できます。
めんどくさい作業は、さっさと終わらせてしまいましょう!

















コメント